
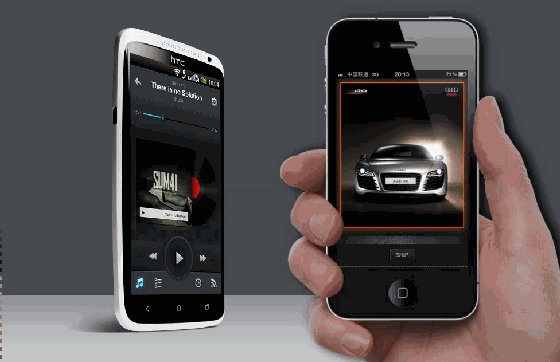
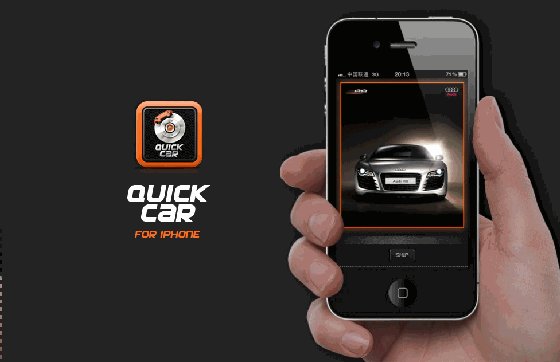
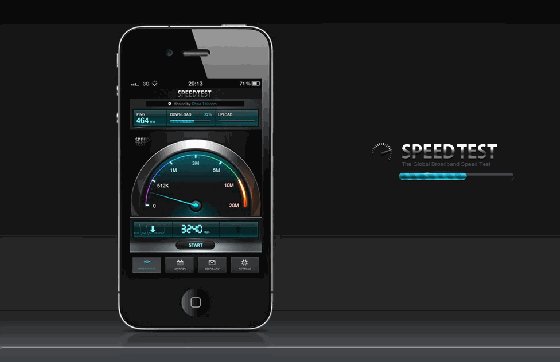
效果图
各位老铁,大家好!
今天俺给大兄弟、大妹子们带来的是 jQuery全屏焦点图滑动切换源码
全屏滑动,属于暗黑炫酷系列!(适合高科技产品的展示)
若是想要文件源码,请看评论区!
废话不多说,上源码!
CSS源码:@charset "utf-8";
*{margin:0;padding:0;list-style-type:none;}
a img{border:0;}
body{font:12px/180% "Arial" "微软雅黑";color:#666666;background-color:#ffffff;}
a a:hover{color:#666666;text-decoration:none;border:0px;}
/* focusBar */
#focusBar{width:100%;height:644px;clear:both;position:relative;background:#242424;overflow:hidden;}
#focusBar li{width:100%;clear:both;height:644px;display:none;position:absolute;/* position:relative;*/}
#focusBar .focusL{height:644px;position:absolute;z-index:9;/*left:-1000px;*/ top:0px;left:-500px;margin-left:50%;}
#focusBar .focusR{height:644px;position:absolute;z-index:19;/* right:1000px;*/top:0px;left:-500px;margin-left:50%;}
a.arrL a.arrR{display:block;width:52px;height:134px;position:absolute;top:250px;z-index:99;cursor:pointer;background:url(../images/bt_arr.png) no-repeat;}
a.arrL{left:-52px;background-position:0px 0px;}
a.arrR{right:-52px;background-position:-68px 0px;}
a.arrL:hover{background-position:0px -144px;}
a.arrR:hover{background-position:-68px -144px;}
/*HTML5特效库 jquery全屏焦点图滑动切换源码 */
JS源码:/*
* jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/
*
* Uses the built in easing capabilities added In jQuery 1.1
* to offer multiple easing options
*
* TERMS OF USE - jQuery Easing
*
* Open source under the BSD License.
*
* Copyright © 2008 George McGinley Smith
* All rights reserved.
*
* Redistribution and use in source and binary forms with or without modification
* are permitted provided that the following conditions are met:
*
* Redistributions of source code must retain the above copyright notice this list of
* conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice this list
* of conditions and the following disclaimer in the documentation and/or other materials
* provided with the distribution.
*
* Neither the name of the author nor the names of contributors may be used to endorse
* or promote products derived from this software without specific prior written permission.
*
* THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY
* EXPRESS OR IMPLIED WARRANTIES INCLUDING BUT NOT LIMITED TO THE IMPLIED WARRANTIES OF
* MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE
* COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT INDIRECT INCIDENTAL SPECIAL
* EXEMPLARY OR CONSEQUENTIAL DAMAGES (INCLUDING BUT NOT LIMITED TO PROCUREMENT OF SUBSTITUTE
* GOODS OR SERVICES; LOSS OF USE DATA OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED
* AND ON ANY THEORY OF LIABILITY WHETHER IN CONTRACT STRICT LIABILITY OR TORT (INCLUDING
* NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE EVEN IF ADVISED
* OF THE POSSIBILITY OF SUCH DAMAGE.
*
*/
// t: current time b: begInnIng value c: change In value d: duration
jQuery.easing['jswing'] = jQuery.easing['swing'];
jQuery.extend( jQuery.easing
{
def: 'easeOutQuad'
swing: function (x t b c d) {
//alert(jQuery.easing.default);
return jQuery.easing[jQuery.easing.def](x t b c d);
}
easeInQuad: function (x t b c d) {
return c*(t/=d)*t b;
}
easeOutQuad: function (x t b c d) {
return -c *(t/=d)*(t-2) b;
}
easeInOutQuad: function (x t b c d) {
if ((t/=d/2) < 1) return c/2*t*t b;
return -c/2 * ((--t)*(t-2) - 1) b;
}
easeInCubic: function (x t b c d) {
return c*(t/=d)*t*t b;
}
easeOutCubic: function (x t b c d) {
return c*((t=t/d-1)*t*t 1) b;
}
easeInOutCubic: function (x t b c d) {
if ((t/=d/2) < 1) return c/2*t*t*t b;
return c/2*((t-=2)*t*t 2) b;
}
easeInQuart: function (x t b c d) {
return c*(t/=d)*t*t*t b;
}
easeOutQuart: function (x t b c d) {
return -c * ((t=t/d-1)*t*t*t - 1) b;
}
easeInOutQuart: function (x t b c d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t b;
return -c/2 * ((t-=2)*t*t*t - 2) b;
}
easeInQuint: function (x t b c d) {
return c*(t/=d)*t*t*t*t b;
}
easeOutQuint: function (x t b c d) {
return c*((t=t/d-1)*t*t*t*t 1) b;
}
easeInOutQuint: function (x t b c d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t*t b;
return c/2*((t-=2)*t*t*t*t 2) b;
}
easeInSine: function (x t b c d) {
return -c * Math.cos(t/d * (Math.PI/2)) c b;
}
easeOutSine: function (x t b c d) {
return c * Math.sin(t/d * (Math.PI/2)) b;
}
easeInOutSine: function (x t b c d) {
return -c/2 * (Math.cos(Math.PI*t/d) - 1) b;
}
easeInExpo: function (x t b c d) {
return (t==0) ? b : c * Math.pow(2 10 * (t/d - 1)) b;
}
easeOutExpo: function (x t b c d) {
return (t==d) ? b c : c * (-Math.pow(2 -10 * t/d) 1) b;
}
easeInOutExpo: function (x t b c d) {
if (t==0) return b;
if (t==d) return b c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2 10 * (t - 1)) b;
return c/2 * (-Math.pow(2 -10 * --t) 2) b;
}
easeInCirc: function (x t b c d) {
return -c * (Math.sqrt(1 - (t/=d)*t) - 1) b;
}
easeOutCirc: function (x t b c d) {
return c * Math.sqrt(1 - (t=t/d-1)*t) b;
}
easeInOutCirc: function (x t b c d) {
if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) b;
return c/2 * (Math.sqrt(1 - (t-=2)*t) 1) b;
}
easeInElastic: function (x t b c d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2 10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) b;
}
easeOutElastic: function (x t b c d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2 -10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) c b;
}
easeInOutElastic: function (x t b c d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d/2)==2) return b c; if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2 10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) b;
return a*Math.pow(2 -10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 c b;
}
easeInBack: function (x t b c d s) {
if (s == undefined) s = 1.70158;
return c*(t/=d)*t*((s 1)*t - s) b;
}
easeOutBack: function (x t b c d s) {
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s 1)*t s) 1) b;
}
easeInOutBack: function (x t b c d s) {
if (s == undefined) s = 1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525)) 1)*t - s)) b;
return c/2*((t-=2)*t*(((s*=(1.525)) 1)*t s) 2) b;
}
easeInBounce: function (x t b c d) {
return c - jQuery.easing.easeOutBounce (x d-t 0 c d) b;
}
easeOutBounce: function (x t b c d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t .75) b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t .9375) b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t .984375) b;
}
}
easeInOutBounce: function (x t b c d) {
if (t < d/2) return jQuery.easing.easeInBounce (x t*2 0 c d) * .5 b;
return jQuery.easing.easeOutBounce (x t*2-d 0 c d) * .5 c*.5 b;
}
});
/*
*
* TERMS OF USE - EASING EQUATIONS
*
* Open source under the BSD License.
*
* Copyright © 2001 Robert Penner
* All rights reserved.
*
* Redistribution and use in source and binary forms with or without modification
* are permitted provided that the following conditions are met:
*
* Redistributions of source code must retain the above copyright notice this list of
* conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice this list
* of conditions and the following disclaimer in the documentation and/or other materials
* provided with the distribution.
*
* Neither the name of the author nor the names of contributors may be used to endorse
* or promote products derived from this software without specific prior written permission.
*
* THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY
* EXPRESS OR IMPLIED WARRANTIES INCLUDING BUT NOT LIMITED TO THE IMPLIED WARRANTIES OF
* MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE
* COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT INDIRECT INCIDENTAL SPECIAL
* EXEMPLARY OR CONSEQUENTIAL DAMAGES (INCLUDING BUT NOT LIMITED TO PROCUREMENT OF SUBSTITUTE
* GOODS OR SERVICES; LOSS OF USE DATA OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED
* AND ON ANY THEORY OF LIABILITY WHETHER IN CONTRACT STRICT LIABILITY OR TORT (INCLUDING
* NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE EVEN IF ADVISED
* OF THE POSSIBILITY OF SUCH DAMAGE.
*
*/
Index:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery全屏焦点图滑动切换</title>
<meta name="keywords" content="jquery全屏焦点图滑动切换" />
<meta name="description" content="jquery全屏焦点图滑动切换" />
<link href="css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="https://pic.aigexing.netjs/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://pic.aigexing.netjs/jquery.easing.1.3.js"></script>
</head>
<body>
<div id="focusBar">
<a href="javascript:void(0)" class="arrL" onclick="prePage()"> </a>
<a href="javascript:void(0)" class="arrR" onclick="nextPage()"> </a>
<ul class="mypng">
<li id="focusIndex1" style="background:url(images/483a26db99919a40eee1f0dd652ad53b.gif) repeat-x;">
<div class="focusL"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/0240ddc5fa163156719b498c45d4ded2.png" width="1000" height="644" /></a></div>
<div class="focusR"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/2a18e9128aad06d0b6b8d908ecf7c2a1.png" width="1000" height="644" /></a></div>
</li>
<li id="focusIndex2">
<div class="focusL"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/2d20716b5ecc36c5c9e35a7dfc1834a4.png" width="1000" height="644" /></a></div>
<div class="focusR"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/2a18e9128aad06d0b6b8d908ecf7c2a1.png" width="1000" height="644" /></a></div>
</li>
<li id="focusIndex3" style="background:url(images/8bc531a341bac9421a25093ccf376e7d.gif) repeat-x;">
<div class="focusL"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/b249cfb8cebc4696d7a317181b823eb3.png" width="1000" height="644" /></a></div>
<div class="focusR"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/dc0e4583d9af6915d306cabb9ac6df64.png" width="1000" height="644" /></a></div>
</li>
<li id="focusIndex4" style="background:url(images/8bc531a341bac9421a25093ccf376e7d.gif) repeat-x;">
<div class="focusL"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/b249cfb8cebc4696d7a317181b823eb3.png" width="1000" height="644" /></a></div>
<div class="focusR"><a href="http://www.5iweb.com.cn"><img src="https://pic.aigexing.netimages/dc0e4583d9af6915d306cabb9ac6df64.png" width="1000" height="644" /></a></div>
</li>
</ul>
</div>
<div style="width: 100%; height: auto; line-height: 25px; text-align: center;">
jquery全屏焦点图滑动切换
</div>
<div style="width: 300px; height: 250px; position: fixed; right: 0px; top: 0px;">
<script type="text/javascript">
/*300*250 创建于 2016-05-11*/
var cpro_id = "u2636070";
</script>
<script src="https://pic.aigexing.nethttp://cpro.baidustatic.com/cpro/ui/c.js" type="text/javascript"></script>
</div>
<script type="text/javascript" src="https://pic.aigexing.netjs/script.js"></script>
</body>
</html>
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫