
作者:Tina
转发链接:https://mp.weixin.qq.com/s/NyUw9UNxOYmh4z9f5N16Ew
前言Blacklist-whitelist”和“Master-slave”等词汇将逐渐从源代码中消失。
美国、欧洲“Black Lives Matter”运动愈演愈烈。本周消息,谷歌决定放弃 Chrome 浏览器中“blacklist(黑名单)“、“whitelist(白名单)”的用法,后续使用“blocklist”和“allowlist”来替代它们。
这些国家的开发者都在努力摆脱“负面”代码术语,希望“让这个世界变得更友好”。“Master-slave(主 - 从)”与“Blacklist-whitelist(黑白名单)”等表述将从源代码中逐渐消失。
从源代码中消除负面术语在过去的几周里,因为弗洛伊德事件的发生,以美国为主的部分国家在举行抗疫活动以支持“ Black Lives Matter”运动。软件领域的活跃分子们也希望借此机会行动起来,表达自己消除种族压迫的决心与意志。
本周一,来自微软公司的程序员兼教育家 Scott Hanselman 发表了一篇博文,呼吁人们消除 Git 版本控制软件所创建代码库中常见的“主(master)”分支表述,借此表达软件行业对奴役关系的抗议。

他写道,“互联网工程任务组(IEFT)认为:主 - 从(master-slave)是一种压迫性的比喻,这种表述背后是深刻的历史烙印。因此无论是从技术层面还是立足历史角度,都不应该使用这样一种冒犯性的比喻。”
“结合上下文,我们还有很多更准确的表述可以选择。改变表述不会造成任何实际成本,甚至还能让更多新人加入进来,感受技术行业的平等态度。”
这项提议最初出现在 2018 年的 IETF 草案当中,要求开源软件更改“Master-slave”和“Blacklist-whitelist”两项表述。同一年 Redis(当然也包括 Rails)与 Python 开发团队开始着手清除“主 - 从(master-slave)”表述。
迫于形势,Google 也对此表示了很大程度上的支持。据报道,谷歌在 2018 年就开始刻意避免使用“黑名单”这个单词,只不过 Chrome 浏览器的后端源码中还存在“blacklist”这个单词。
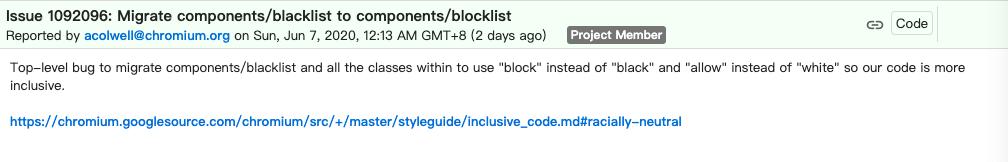
在周一的时候,Chromium 的代码有了最新的提交,components/blacklist 目录中的类名称已经重命名为 components/blocklist。谷歌从最终用户可见的所有位置删除了“blacklist”和“whitelist”, 分别用“blocklist”和“allowlist”代替。这次更改包含了所有类 / 方法 / 成员 / 变量重命名。

据了解,Chrome 源码中有大概有 2000 处涉及到了“blacklist”,这种更改不是简单的“查找 - 替换”,改变源码还需要测试是否会产生 bug。这需要谷歌程序员们付出相当多的劳动,还不确定什么时候能彻底完成。
不止谷歌一家作出了改变谷歌当然不是唯一一家主动处理歧视性表述问题的企业。
今年 1 月,Pivotal 的 LicenseFinder 开始将“whitelist(白名单)”转换为“permitted licenses(授权许可)”。
Box 公司目前正讨论全面使用“allowlist(允许名单)”与“denylist(拒绝名单)”的表述。
Elixir 已经在约一周之前清除了这部分表述。
OpenShift 在四天前合并了一条 pull 请求,用于更新全部相关表述。
Yelp 在约两周前修改了密钥扫描代码,osquery 项目的用语变更工作也在进行当中。
来源 Git 项目的贡献者社区也在两个月之前通过邮件列表对“master”表述展开了讨论,也有人提议在 Git 源代码中更换掉这一术语。但提案遭到抵制,理由之一是这会带来巨大的工作量。
在回应关于措辞修改的帖子时,GitHub 开发人员 Brian Golson(同时也是 Git 代码库的贡献者)对修改意见表示支持。他愿意负责审查用语变更可能对 Git 源代码产生的影响,但同时强调这项工作强度很大,他不可能凭一己之力完成。
他表示,“看起来,如果我们对 buildin/init-db.c 直接进行逐行修改,那么大概会引发 304 项测试失败,约占总体测试失败数量的三分之一。”
在 GitHub 方面,GitHub CLI 两周前已经用“trunk(主干)”代替“master(主)”表述,而 GitHub Desktop 软件早在 2019 年就完成了相关替换。
虽然人们普遍表示支持,但也有批评者指出,Git 对“master”的理解更多源自读音理解、而非含义理解(设备网络中的主 - 从描述并不存在任何奴役色彩)。另外,“master”具有非常丰富的内涵,在特定领域的专业知识中完全可以作为中立性字眼自由使用。
除了种族表述之外,谷歌的包容性编码指南还高度关注性别表述,强调应尽量避免使用与性别相关的区别性表达。例如,指南建议开发人员避免使用有性别倾向的“他(he)”作为代词;但在“he”代表氦气、希伯来语中的 ISO 639-1 语言代码或者西班牙语动词“Haber”的第一人称形式时则没有问题。
Hanselman 坦言,单纯变更表述并不能改变历史、也无法减少人们心中的种族主义观念。他在推特上指出,“我们做的一切,只是想让这个世界变得更友好。”

其实,早在 2018 年的时候,互联网工程任务组(IEFT)就提出草案,要求更改“Master-slave”和“Blacklist-whitelist”两项表述。编程语言 Python 和开源 Redis 数据库在同一年纷纷做出了响应,逐步从说明文档及 API 中剔除关于“主”、“从”表述的技术术语。
在 Python 方面,由于来自社区的投诉意见(具体细节并未公开),项目管理团队决定在 2018 年 9 月开始全面替换“主”与“从”两项术语。同时,负责 GitHub 平台 CPython 代码库监督工作的管理员也锁定了 pull 请求,旨在清除相关表述并删除部分注释。
Python 核心开发者 Victor Stinner 曾在之前的评论中指出,不少人都在反对这种存在明显从属关系的表述,因此最好能把“主”与“从”用语从广泛使用的编程语言中剥离出去。
与此同时,开源内存内数据库 Redis 也遇到了类似的“主 - 从(master-slave)”难题。2018 年,Redis 缔造者 Salvatore Sanfilippo 发表了一篇博文,其中提到他因 Redis 5.0 RC5 没有清除“主”、“从”表述而遭到开发者批评的问题。在此之前,与此相关的争议就一直存在。
Sanfilippo 表示,他压根不打算替换 Redis 中的措辞,但却因此被批评人士们称为“法西斯主义者”。由于他的家人曾在第二次世界大战期间受到意大利法西斯分子的迫害,扣这顶帽子显然是想故意激怒他。
他写道,“最重要的问题是,每个术语在原则上都有令人反感的一面。但表达是多元的,我不希望禁止使用某些存在争议的单词,这些字眼随着时间的流逝已经变得越来越中性了。”他也反对开发者们一窝蜂式的批评,并强调“在这样混乱的环境下,根本不可能进行任何有意义的讨论。”
但在之后实际交流与 Twitter 调查中,他发现共有 6242 名关注者参与了他发布的调查推文,其中有 53% 建议使用较为温和的表述来替代“主”与“从”。多数人已经站出来说话,他认为反对之声已经不能忽视。

在此后的一篇 GitHub 帖子中,他解释称,自己打算采取行动以防止他个人的观点影响到其他人使用 Redis 的意愿。
之后不到一周,他又发表一条推文,称删除 Redis 说明文档内“主 - 从”表述的工作基本完成,目前只剩下一部分 API 中难以清除的单词。

Drupal 及 Django 等其他开源社区也掀起了类似的运动。2017 年,Kubernetes 项目确认将全面调整语言表达。而在开源 Helm 项目中,管理团队承认“主(master)”本身就带有一定的冒犯性。因此,“主图表(master chart)”现已更名为“伞图表(umbrella chart)”。
大家怎么看?对于更改“blacklist”这样的事件,中国程序员纷纷表示不能理解:
以后前端开发都不能用 black/white 代替颜色了,得用 #000 和 #fff。
开源软件将 blacklist 改为 blocklist,那么对应的 red-black tree 该怎么表达合适呢?
blacklist 终究是要表达禁止的意思,不够尊重人权,应该改成 yamadeList。
等等,“ Black Lives Matter”里面的 black 是不是也该换成别的?
另外,“master-slave” 的中文翻译,一开始便避免了英文的奴隶一词,而巧妙地改成了主从复制。从这个角度看,其实国内对于 slave 一词的负面词性也是做了一些处理和规避的。
但是仅仅因为一个词性的问题,就大费周章去做一些牵一发而动全身的修改是否有必要?目前来看需要更加仔细斟酌,如果因为部分批评者的言论就去修改细节乃至源码,是否会影响到更多未发声的实际使用人群?
对于这些更改,你们是怎么看的呢?欢迎在评论里留言哦!
推荐JavaScript经典实例学习资料文章《淘宝8年案例解读大厂如何开发和部署前端代码》
《「图文」V8 垃圾回收原来这么简单?》
《Webpack 5模块联邦引发微前端的革命?》
《基于 Web 端的人脸识别身份验证「实践」》
《「前端进阶」高性能渲染十万条数据(时间分片)》
《「前端进阶」高性能渲染十万条数据(虚拟列表)》
《图解 Promise 实现原理(一):基础实现》
《图解 Promise 实现原理(二):Promise 链式调用》
《图解 Promise 实现原理(三):Promise 原型方法实现》
《图解 Promise 实现原理(四):Promise 静态方法实现》
《实践教你从零构建前端 Lint 工作流「干货」》
《高性能多级多选级联组件开发「JS篇」》
《深入浅出讲解Node.js CLI 工具最佳实战》
《延迟加载图像以提高Web网站性能的五种方法「实践」》
《比较 JavaScript 对象的四种方式「实践」》
《使用Service Worker让你的 Web 应用如虎添翼(上)「干货」》
《使用Service Worker让你的 Web 应用如虎添翼(中)「干货」》
《使用Service Worker让你的 Web 应用如虎添翼(下)「干货」》
《前端如何一次性处理10万条数据「进阶篇」》
《推荐三款正则可视化工具「JS篇」》
《如何让用户选择是否离开当前页面?「JS篇」》
《JavaScript开发人员更喜欢Deno的五大原因》
《仅用18行JavaScript实现一个倒数计时器》
《图文细说JavaScript 的运行机制》
《一个轻量级 JavaScript 全文搜索库,轻松实现站内离线搜索》
《推荐Web程序员常用的15个源代码编辑器》
《10个实用的JS技巧「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(一)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(二)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(三)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(四)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(五)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(六)「值得收藏」》
《深入JavaScript教你内存泄漏如何防范》
《手把手教你7个有趣的JavaScript 项目-上「附源码」》
《手把手教你7个有趣的JavaScript 项目-下「附源码」》
《JavaScript 使用 mediaDevices API 访问摄像头自拍》
《手把手教你前端代码如何做错误上报「JS篇」》
《一文让你彻底搞懂移动前端和Web 前端区别在哪里》
《63个JavaScript 正则大礼包「值得收藏」》
《提高你的 JavaScript 技能10 个问答题》
《JavaScript图表库的5个首选》
《一文彻底搞懂JavaScript 中Object.freeze与Object.seal的用法》
《可视化的 JS:动态图演示 - 事件循环 Event Loop的过程》
《教你如何用动态规划和贪心算法实现前端瀑布流布局「实践」》
《可视化的 js:动态图演示 Promises & Async/Await 的过程》
《原生JS封装拖动验证滑块你会吗?「实践」》
《如何实现高性能的在线 PDF 预览》
《细说使用字体库加密数据-仿58同城》
《Node.js要完了吗?》
《Pug 3.0.0正式发布,不再支持 Node.js 6/8》
《纯JS手写轮播图(代码逻辑清晰,通俗易懂)》
《JavaScript 20 年 中文版之创立标准》
《值得收藏的前端常用60余种工具方法「JS篇」》
《箭头函数和常规函数之间的 5 个区别》
《通过发布/订阅的设计模式搞懂 Node.js 核心模块 Events》
《「前端篇」不再为正则烦恼》
《「速围」Node.js V14.3.0 发布支持顶级 Await 和 REPL 增强功能》
《深入细品浏览器原理「流程图」》
《JavaScript 已进入第三个时代,未来将何去何从?》
《前端上传前预览文件 image、text、json、video、audio「实践」》
《深入细品 EventLoop 和浏览器渲染、帧动画、空闲回调的关系》
《推荐13个有用的JavaScript数组技巧「值得收藏」》
《前端必备基础知识:window.location 详解》
《不要再依赖CommonJS了》
《犀牛书作者:最该忘记的JavaScript特性》
《36个工作中常用的JavaScript函数片段「值得收藏」》
《Node H5 实现大文件分片上传、断点续传》
《一文了解文件上传全过程(1.8w字深度解析)「前端进阶必备」》
《【实践总结】关于小程序挣脱枷锁实现批量上传》
《手把手教你前端的各种文件上传攻略和大文件断点续传》
《字节跳动面试官:请你实现一个大文件上传和断点续传》
《谈谈前端关于文件上传下载那些事【实践】》
《手把手教你如何编写一个前端图片压缩、方向纠正、预览、上传插件》
《最全的 JavaScript 模块化方案和工具》
《「前端进阶」JS中的内存管理》
《JavaScript正则深入以及10个非常有意思的正则实战》
《前端面试者经常忽视的一道JavaScript 面试题》
《一行JS代码实现一个简单的模板字符串替换「实践」》
《JS代码是如何被压缩的「前端高级进阶」》
《前端开发规范:命名规范、html规范、css规范、js规范》
《【规范篇】前端团队代码规范最佳实践》
《100个原生JavaScript代码片段知识点详细汇总【实践】》
《关于前端174道 JavaScript知识点汇总(一)》
《关于前端174道 JavaScript知识点汇总(二)》
《关于前端174道 JavaScript知识点汇总(三)》
《几个非常有意思的javascript知识点总结【实践】》
《都2020年了,你还不会JavaScript 装饰器?》
《JavaScript实现图片合成下载》
《70个JavaScript知识点详细总结(上)【实践】》
《70个JavaScript知识点详细总结(下)【实践】》
《开源了一个 JavaScript 版敏感词过滤库》
《送你 43 道 JavaScript 面试题》
《3个很棒的小众JavaScript库,你值得拥有》
《手把手教你深入巩固JavaScript知识体系【思维导图】》
《推荐7个很棒的JavaScript产品步骤引导库》
《Echa哥教你彻底弄懂 JavaScript 执行机制》
《一个合格的中级前端工程师需要掌握的 28 个 JavaScript 技巧》
《深入解析高频项目中运用到的知识点汇总【JS篇】》
《JavaScript 工具函数大全【新】》
《从JavaScript中看设计模式(总结)》
《身份证号码的正则表达式及验证详解(JavaScript,Regex)》
《浏览器中实现JavaScript计时器的4种创新方式》
《Three.js 动效方案》
《手把手教你常用的59个JS类方法》
《127个常用的JS代码片段,每段代码花30秒就能看懂-【上】》
《深入浅出讲解 js 深拷贝 vs 浅拷贝》
《手把手教你JS开发H5游戏【消灭星星】》
《深入浅出讲解JS中this/apply/call/bind巧妙用法【实践】》
《手把手教你全方位解读JS中this真正含义【实践】》
《书到用时方恨少,一大波JS开发工具函数来了》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《手把手教你JS 异步编程六种方案【实践】》
《让你减少加班的15条高效JS技巧知识点汇总【实践】》
《手把手教你JS开发H5游戏【黄金矿工】》
《手把手教你JS实现监控浏览器上下左右滚动》
《JS 经典实例知识点整理汇总【实践】》
《2.6万字JS干货分享,带你领略前端魅力【基础篇】》
《2.6万字JS干货分享,带你领略前端魅力【实践篇】》
《简单几步让你的 JS 写得更漂亮》
《恭喜你获得治疗JS this的详细药方》
《谈谈前端关于文件上传下载那些事【实践】》
《面试中教你绕过关于 JavaScript 作用域的 5 个坑》
《Jquery插件(常用的插件库)》
《【JS】如何防止重复发送ajax请求》
《JavaScript Canvas实现自定义画板》
《Continuation 在 JS 中的应用「前端篇」》
作者:Tina
转发链接:https://mp.weixin.qq.com/s/NyUw9UNxOYmh4z9f5N16Ew
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫