当我们在运营一个网站时,尤其是技术产品是基于网站的情况下,如何确保网站运营正常,如何先于用户获知网页崩溃、异常信息,如何从技术层面上监控并及时解决错误信息,如何通过对页面的各项收集数据来进行系统分析,从而有助于更好地规划产品命脉,那么接下来,这款工具你不要错过。
蒲公英基于网站开发及运营人员所需,其实也是在自身产品所需下,开发出一款集成性能监测与异常信息收集等功能的工具—— FrontJS。
什么是 FrontJS ?FrontJS 是一款轻量级的网站性能及异常信息收集工具。最早是用于蒲公英旗下的项目管理平台 Tracup ,也就是我们一个月前发布的 frontend-tracker (https://github.com/Pgyer/frontend-tracker ),发布后收获到一些良好反应。
当我们尝试在蒲公英上使用这款工具的时候却出现了一些问题,比如,蒲公英每天能产生千万级别的访问信息,使得原有的统计分析性能变得不是很理想,这对于一款以统计分析为主的产品来说是致命的。我们及时调整了从数据单元到分析单元的结构和代码,在不增长机器数量的情况下解决掉了这个问题。
现在,这款简单的性能工具也变成了一个性能监控平台,我们有信心面对更大的数据量,于是我们把这个平台开放出来,让每个 Web 开发者能够从中获益。我们邀请大家,特别是 Web 开发者来使用这款产品,为我们提出宝贵的优化意见。
FrontJS 可以被哪些人使用?FrontJS 主要面向网站的产品,运营,以及开发等的相关人员。
图形界面配置,自动生成集成代码,即加即用;
JS 异常监控,包含 console 中的 log/warn/error 的收集;
提供 API,可以对上报行为进行定制化的调整;
具有包装后的 try - catch,可以产生自定义错误信息;
资源监控,收集加载失败的资源以及跨域资源的 URI;
XHR 监控,收集 XHR 耗时、错误、超时、跨域等信息;
自定义信任域,可以对跨域信息做出灵活调整有助于监控页面是否发生 XSS 或被植入病毒;
页面性能监控,包含 DNS 时间, DOM 渲染时间等信息,可以组合计算出首屏时间以及白屏时间;
事件流,可以了解异常发生时的上下文环境,帮助测试部门快速复现错误;
近实时的分析结果。
-
提供了包含错误收集,页面流向,性能分析,资源及请求监控等用户体验改进所需的信息;
-
提供 API,甚至可以在错误信息中包含自定义信息;
-
可以产生自定义错误,或者直接定义 Error 对象;
-
对资源进行监控;
-
对 XHR 进行监控;
-
帮助安全人员发现潜在的 XSS 风险以及病毒植入风险。
光说不练假把式,现在我们就来一睹 FrontJS 的真容。
点击 https://www.frontjs.com/ 即可进入网站,登录后,界面很简单,开始点击「创建项目」输入「名称」,勾选完「行为」等,点击「保存」就可创建一个新的监测项目。将生成的代码添加到需要监测的网站上,那么在 FrontJS 项目内就能接收到相应的监测结果及数据。

创建项目
添加成功后,项目内监测收集内容页面如下:
首先是「概览」页面,展现了当前网站整体健康状况指示,包含网站脚本异常、资源异常、 XHR 异常及页面访问信息的时段性峰值和变化 ,可以帮助大家快速掌握问题发生的趋势,了解网站缺陷如何影响用户,指导网站改进计划。

概览页面
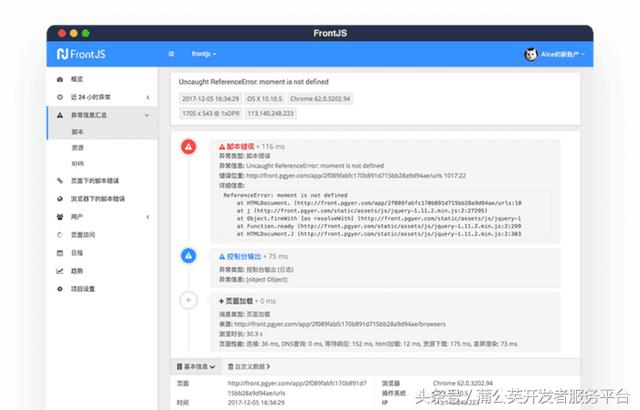
接下来是「近 12 小时异常」汇总,分别从脚本、资源、XHR 方面收集展现,每一条信息都包含时间、反馈设备的详情、屏幕信息、IP 地址,并且汇总了该异常的出现总数。
每一条中都可查看详细的事件流。并且也可对这些反馈信息进行日志、警告、错误等的分类展示。
接下来还有「异常信息总体汇总」、「页面下的脚本错误」和「浏览器下的脚本错误」等,帮助大家系统化了解网站问题。

异常信息汇总
另外针对用户访问, FrontJS 也会收集并提供一系列有关浏览器、操作系统、IP 地址等的访问数据,大家可以了解到所有用户的访问数、停留时间,基于大数据的统计浏览器种类和操作系统等。
「页面访问」提供了可筛选的页面统计,从访问量、加载时间、停留时间等排列展示,帮助大家了解并进行维护。
「日报」和「趋势」是就整体统计的分类查看。
最后在「项目设置」中,您可对监测网站设置不监听资源和信任域等,来更好地获取分析收集到的错误信息。
总之, FrontJS 是一款技术人员必不可少的网页错误监控工具,修复问题、维护网站、改善用户体验,来 FrontJS 开启优化网页体验之旅吧。
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫