店铺装修功能设计的目的在于为商家提供快速便捷的店铺搭建工具,配合店铺作为商家运营的发力点。除了基础组件的设计外,营销插件能够为商家维系品牌、提升复购。那么在设计多商户系统时,如何做好店铺装修功能设计,本篇文章定能给你带来启发,值得阅读。
一、简介
店铺装修是店铺后台的重要组成部分,店铺管理员通过店铺装修功能,进行店铺首页、分类页面、微页面和底部导航进行装修设计,本文档主要介绍店铺装修的功能介绍和操作说明。
1.1 目的
软件需求是软件开发的依据,也是软件工程各项活动的基础。编写本操作的目的就是将店铺装修的需求清晰准确地描述清楚,为运营人员和店铺管理员的工作提供可靠的依据。
1.2 范围
本文档阅读对象为项目经理、市场人员、店铺管理员、店铺运营等岗位。
二、产品概述2.1 总体功能架构图
三、操作说明
基础组件
3.1.1 弹出广告
页面截图:
弹出广告
选择链接
操作说明:
弹出广告主要用于用户访问店铺主页时的广告设置;设置内容包含:弹出链接、弹出广告和弹出形式;
- 点击弹出链接的【请选择链接】,弹窗显示选择链接页面,链接类型包含:商城页面、商品、小游戏、自定义链接、其他小程序;
- 点击弹出广告的【上传】按钮,可选择店铺已存在的图片,图片尺寸建议在362px*502px;
- 弹出形式包含:不弹出、首次弹出和每次弹出;默认为不弹出;
3.1.2 文本
页面截图:
文本
风格选择
操作说明:
文本主要用于设置功能模块的标题栏内容;
文本的设置内容包含:模板样式、文本名称、链接地址、文字大小、文本颜色、背景颜色和页面间距;
- 点击模板样式的【选择】,弹窗风格选择页面,可选择文本的展示风格和形式;
- 文本名称用于设置文本内容;
- 点击链接地址的【请选择链接】,弹窗显示选择链接页面,链接类型包含:商城页面、商品、小游戏、自定义链接、其他小程序;
- 字体大小用于设置文本名称的展示字体大小;
- 文本颜色用于设置文本名称的展示字体颜色;
- 背景颜色用于设置文本域的背景颜色信息;
- 页面间距用于设置文本域的宽度;
3.1.3 公告
页面截图:
操作说明:
公告主要用于维护店铺主页的店铺公告内容;
公告的设置内容包含:模板样式、公告内容和链接地址、背景颜色和页面间距;
- 点击模板样式的【选择】,弹窗风格选择页面,可选择公告的展示风格和形式;
- 公告的内容和链接地址主要设置公告的内容和跳转链接;公告内容和链接地址可设置多条;
- 背景颜色用于设置公告域的背景颜色信息;
- 页面间距用于设置公告域的宽度;
3.1.4 图文导航
页面截图:
图片导航
文字导航
操作说明:
图文导航主要用于设置店铺导航(菜单);
图文导航的设置内容包含:选择模板、展示形式和图文导航的内容;
- 选择模板用于设置图文导航的形式,图文导航包含图片导航和文字导航两种,默认为图片导航;
- 展示内容用于设置图文导航的内容数量,可选择三个、四个或者五个,默认为四个;
- 模板样式为图片导航时,图文导航内容包含:图片、标题和链接地址;模板样式为文字导航时,图文导航内容包含:标题和链接地址;
3.1.5 图片广告
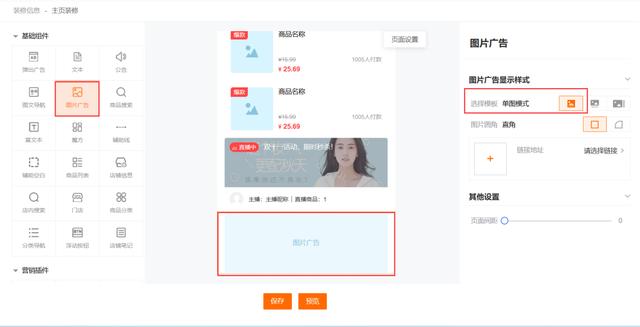
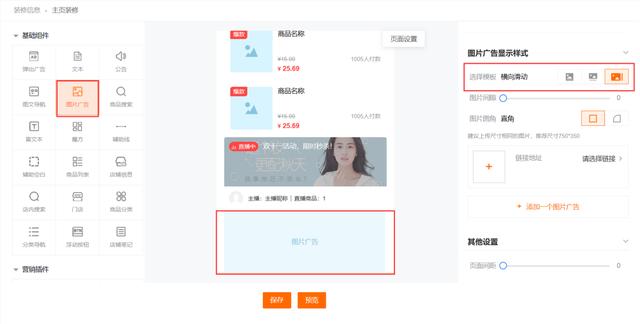
页面截图:
单图模式
轮播海报
横向滑动
操作说明:
图片广告主要用于设置店铺主页的图片广告;
图片广告的类型包含:单图模式、轮播海报和横向滑动三种;默认类型为单图模式;
- 单图模式设置内容包含:图片圆角(直角或者圆角)、图片上传(一张)、链接地址(一张)和页面间距;
- 轮播海报设置内容包含:图片圆角(直角或者圆角)、轮播切换(圆点或者直线)、图片上传(多张)、链接地址(多张)和页面间距;
- 横向滑动设置内容包含:图片间隙、图片圆角(直角或者圆角)、图片上传(多张)、链接地址(多张)和页面间距;
3.1.6 商品搜索
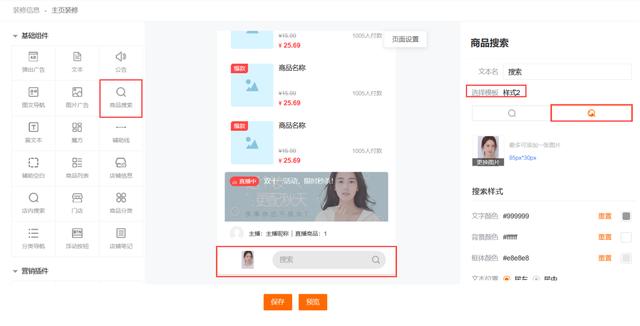
页面截图:
样式一
样式二
操作说明:
商品搜索主要用于设置店铺内商品搜索功能;
模板的展示类型包含:样式一和样式二;默认类型为样式一;
- 样式一设置内容包含:文本名、文字颜色、背景颜色、框体颜色、文本位置(居左或者居中)和框体样式(方形或者圆形);
- 样式二设置内容包含:文本名、图片上传(单张)、文字颜色、背景颜色、框体颜色、文本位置(居左或者居中)和框体样式(方形或者圆形);
3.1.7 富文本
页面截图:
操作说明:
- 富文本主要用于设置店铺主页的文本编辑内容;
- 设置内容为文本编辑器,可设置图片或者文字;
3.1.8 魔方
页面截图:
操作说明:
- 魔方主要用于设置店铺主页的热门广告;
- 模板类型包含:1行2个、1行3个、1行4个、2左2右、1左2右、1上2下、1左3右;
- 设置内容:图片上传、链接地址、图片间隔和背景颜色;
3.1.9 辅助线
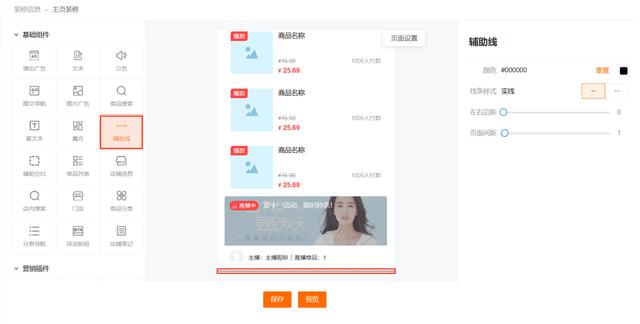
页面截图:
操作说明:
- 辅助线主要用于设置店铺主页的分割线;
- 设置内容包含:颜色、线条样式(实线和虚线)、左右边距和页面间距;
3.1.10 辅助空白
页面截图:
操作说明:
- 辅助空白主要用于用于店铺主页的区域分割或者占位;
- 设置内容包含:空白颜色、空白高度和左右边距;
3.1.11 商品列表
页面截图:
风格一
风格二
操作说明:
- 商品列表主要用于设置店铺主页的商品类别信息;
- 设置内容包含:模板样式、数据来源、商品数量、角标、背景颜色和页面间距;
- 模板样式包含方式一(一行一个)和方式二(一行两个),默认方式一;数据来源包含:默认、商品分类和自定义三种,选择商品分类,可选择商品分类信息,选择自定义,根据商品名称选择;
3.1.12 店铺信息
页面截图:
操作说明:
- 店铺信息主要用于展示店铺主页的店铺信息;
- 店铺信息包含:店铺LOGO、店铺名称、综合评分和粉丝数;可设置店铺信息的文字颜色;
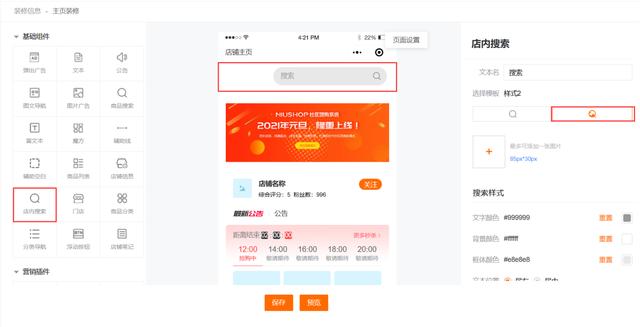
3.1.13 店铺搜索
页面截图:
样式一
店内搜索主要用于设置店铺内搜索功能;
3.1.14 门店
页面截图:
操作说明:
- 门店主要用于设置店铺主要的门店信息展示;
- 门店信息包含:门店LOGO、门店名称、门店地址、营业时间和联系电话;
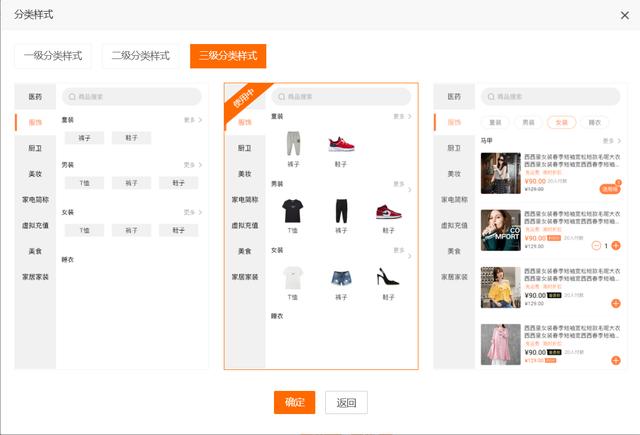
3.1.15 商品分类
页面截图:
商品分类
展示类型
操作说明:
- 商品分类用于设置商品分类页面或者商品搜索页面展示样式;
- 支持:一级分类样式、二级分类样式和三级分类样式以及三种展示形式;
3.1.16 分类导航
页面截图:
操作说明:
- 分类导航用于商品列表页面设置商品分类导航信息;
- 设置内容包含:背景颜色、选中颜色、未选中颜色和主页名称;
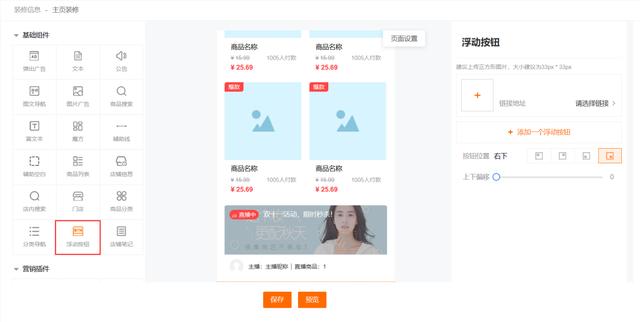
3.1.17 浮动按钮
页面截图:
操作说明:
- 浮动按钮用于设置店铺内部悬浮的图标,如在线客服、联系电话等等;
- 设置内容包含:上传图标(可多条)、链接地址(可多条)、按钮位置(左上、右上、左下和右下,一般为右下)、上下偏移;
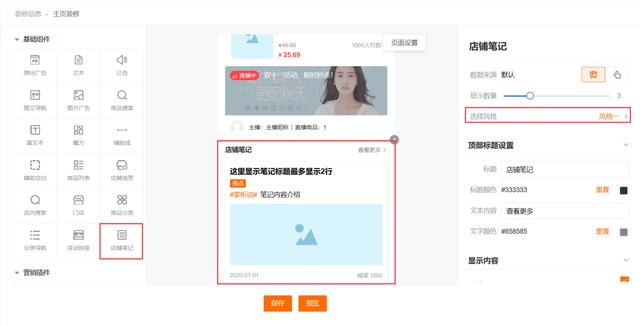
3.1.18 店铺笔记
页面截图:
操作说明:
- 店铺笔记用于设置店铺主页或者其他页面的店铺文章展示;
- 设置内容包含:数据来源(自动或者手动)、显示数、顶部标题、顶部标题颜色、顶部文本内容、顶部文本颜色、亮点(是否显示)、阅读数(是否显示)、更新时间(是否显示)、背景颜色和页面边距;
营销组件
3.2.1 批发
页面截图:
批发
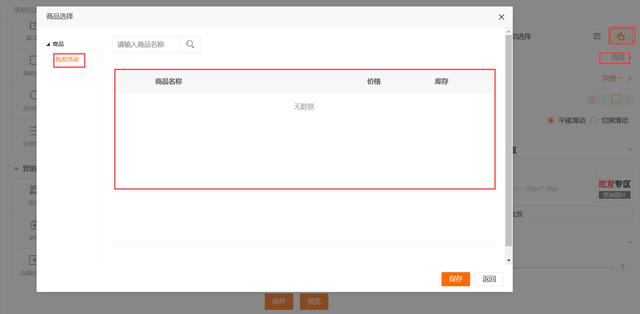
商品选择
操作说明:
批发主要用于设置批发营销活动的入口信息;
批发营销活动的设置内容包含:商品来源、商品数量/手动选择、选择风格、背景颜色、滑动方式、顶部图标、标题内容、页面间距;
- 商品来源,默认系统设置,可手动选择批发营销活动入口的商品信息;
- 商品数量/手动选择,商品来源为系统默认,可设置商品数量;商品来源为手动选择,可点击【选择】,弹窗显示批发商品信息,手动选择;
- 选择风格,批发营销活动展示模板的选择;
- 背景颜色,批发营销活动标题栏的背景颜色设计;
- 滑动方式,批发营销活动商品的展示形式,支持平滑和切屏滑动两种;
- 顶部图标,批发营销活动标题栏图标设置;
- 标题内容,批发营销活动标题栏标题设置;
- 页面间距,批发营销活动与其他功能模块间隔设计;
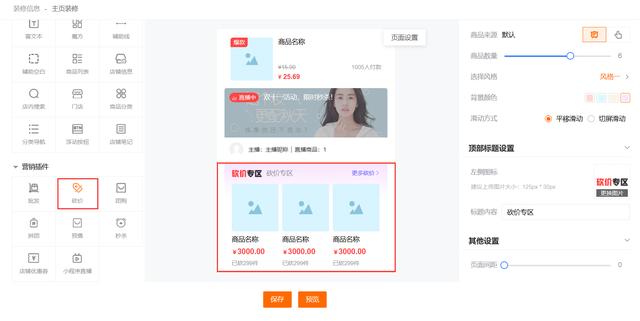
3.2.2 砍价
页面截图:
操作说明:
砍价主要用于设置砍价营销活动的入口信息;
砍价营销活动的设置内容包含:商品来源、商品数量/手动选择、选择风格、背景颜色、滑动方式、顶部图标、标题内容、页面间距;
- 商品来源,默认系统设置,可手动选择砍价营销活动入口的商品信息;
- 商品数量/手动选择,商品来源为系统默认,可设置商品数量;商品来源为手动选择,可点击【选择】,弹窗显示砍价营销活动商品信息,手动选择;
- 选择风格,砍价营销活动展示模板的选择;
- 背景颜色,砍价营销活动标题栏的背景颜色设计;
- 滑动方式,砍价营销活动商品的展示形式,支持平滑和切屏滑动两种;
- 顶部图标,砍价营销活动标题栏图标设置;
- 标题内容,砍价营销活动标题栏标题设置;
- 页面间距,砍价营销活动与其他功能模块间隔设计;
3.2.3 团购
页面截图:
操作说明:
团购主要用于设置团购营销活动的入口信息;
团购营销活动的设置内容包含:商品来源、商品数量/手动选择、选择风格、背景颜色、滑动方式、顶部图标、标题内容、页面间距;
- 商品来源,默认系统设置,可手动选择团购营销活动入口的商品信息;
- 商品数量/手动选择,商品来源为系统默认,可设置商品数量;商品来源为手动选择,可点击【选择】,弹窗显示团购营销活动商品信息,手动选择;
- 选择风格,团购营销活动展示模板的选择;
- 背景颜色,团购营销活动标题栏的背景颜色设计;
- 滑动方式,团购营销活动商品的展示形式,支持平滑和切屏滑动两种;
- 顶部图标,团购营销活动标题栏图标设置;
- 标题内容,团购营销活动标题栏标题设置;
- 页面间距,团购营销活动与其他功能模块间隔设计;
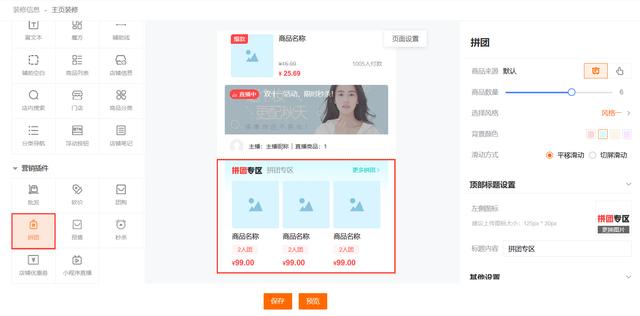
3.2.4 拼团
页面截图:
操作说明:
拼团主要用于设置拼团营销活动的入口信息;
拼团营销活动的设置内容包含:商品来源、商品数量/手动选择、选择风格、背景颜色、滑动方式、顶部图标、标题内容、页面间距;
- 商品来源,默认系统设置,可手动选择拼团营销活动入口的商品信息;
- 商品数量/手动选择,商品来源为系统默认,可设置商品数量;商品来源为手动选择,可点击【选择】,弹窗显示拼团营销活动商品信息,手动选择;
- 选择风格,拼团营销活动展示模板的选择;
- 背景颜色,拼团营销活动标题栏的背景颜色设计;
- 滑动方式,拼团营销活动商品的展示形式,支持平滑和切屏滑动两种;
- 顶部图标,拼团营销活动标题栏图标设置;
- 标题内容,拼团营销活动标题栏标题设置;
- 页面间距,拼团营销活动与其他功能模块间隔设计;
3.2.5 预售
页面截图:
操作说明:
预售主要用于设置预售营销活动的入口信息;
预售营销活动的设置内容包含:商品来源、商品数量/手动选择、选择风格、背景颜色、滑动方式、顶部图标、标题内容、页面间距;
- 商品来源,默认系统设置,可手动选择预售营销活动入口的商品信息;
- 商品数量/手动选择,商品来源为系统默认,可设置商品数量;商品来源为手动选择,可点击【选择】,弹窗显示预售营销活动商品信息,手动选择;
- 选择风格,预售营销活动展示模板的选择;
- 背景颜色,预售营销活动标题栏的背景颜色设计;
- 滑动方式,预售营销活动商品的展示形式,支持平滑和切屏滑动两种;
- 顶部图标,预售营销活动标题栏图标设置;
- 标题内容,预售营销活动标题栏标题设置;
- 页面间距,预售营销活动与其他功能模块间隔设计;
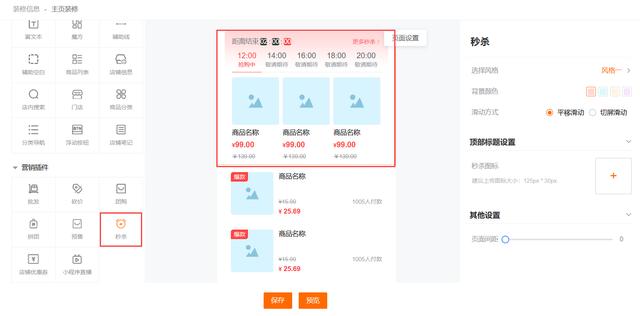
3.2.6 秒杀
页面截图:
操作说明:
秒杀主要用于设置秒杀营销活动的入口信息;
秒杀营销活动的设置内容包含:商品来源、商品数量/手动选择、选择风格、背景颜色、滑动方式、顶部图标、标题内容、页面间距;
- 商品来源,默认系统设置,可手动选择秒杀营销活动入口的商品信息;
- 商品数量/手动选择,商品来源为系统默认,可设置商品数量;商品来源为手动选择,可点击【选择】,弹窗显示秒杀营销活动商品信息,手动选择;
- 选择风格,秒杀营销活动展示模板的选择;
- 背景颜色,秒杀营销活动标题栏的背景颜色设计;
- 滑动方式,秒杀营销活动商品的展示形式,支持平滑和切屏滑动两种;
- 顶部图标,秒杀营销活动标题栏图标设置;
- 标题内容,秒杀营销活动标题栏标题设置;
- 页面间距,秒杀营销活动与其他功能模块间隔设计;
3.2.7 店铺优惠劵
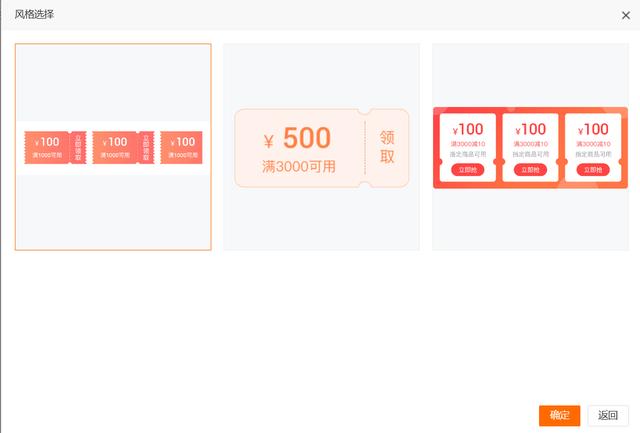
页面截图:
店铺优惠劵
店铺优惠劵主要用于设置店铺优惠劵的展示;
店铺优惠券的设置内容包含:选择风格、优惠券来源、商品数量/手动选择、页面间距;
- 选择风格,点击【选择】弹窗显示优惠劵风格页面,可设置优惠劵展示风格;
- 商品来源,默认系统设置,可手动选择店铺优惠券信息;
- 商品数量/手动选择,商品来源为系统默认,可设置商品数量;商品来源为手动选择,可点击【选择】,弹窗显示店铺优惠券信息,手动选择;
- 页面间距,店铺优惠劵与其他功能模块间隔设计;
3.2.8 小程序直播
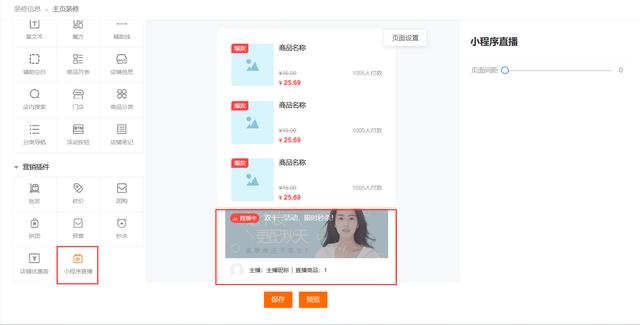
页面截图:
操作说明:
- 小程序直播主要用于设置小程序直播功能的展示;
- 小程序直播功能展示内容包含:正在直播的标题和内容,以及主播头像、名称商品数量;
- 可设置小程序直播和其他功能模块的间隔;
本文由 @小胖纸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。
门店管理系统有哪些
作者: 4513
•
•
阅读:22007
赞 ()
打赏
 微信扫一扫
微信扫一扫
 微信扫一扫
微信扫一扫