平面设计中版式设计一直是精髓,直接关系到整体的设计效果,海报,名片,广告,网页,书籍杂志封面等等也是一分钟都离不开排版的哦~
学会设置合适的版心
版心的作用:其一让信息内容在安全的区域范围内;其二让画面看起来更加舒适,更加符合读者阅读。四周留有适当的页边距,这样既能保持一定的比例关系,又能取得引人入胜的效果和营造出透气的留白感。
将书籍页面的版心和页边距划分为较为舒适的比例。但是要注意,设置版心的前提,要清楚知道所设计的项目主题及其文字信息,确定信息层级关系和图文数量,这样才能设置出更加实用的版心和版式。(以下版心的原理仅供参考,请按实际情况使用)
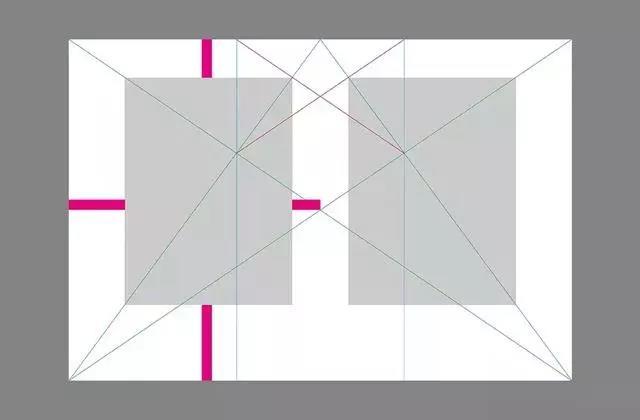
1) 版心可以运用“范德格拉夫原理“所创造的边距比例为2:3:4:6(内边距:上边距:外边距:下边距)来设置。(如下图)

2) 你也可以选择“维拉尔图表法”绘制不同的版心面积,且绘制出来的这些版心区域各个边距的比率都为2:3:4:6。(如下图)

另外还能通过维拉尔系统绘制出六等分/九等分/十二等分(6×6,9×9和12×12)在内的各种网格系统,网格中的每一个小单元网格都和版心区域为等比例关系的,所以它们相互之间都显得格外协调。这可以让设计师在排版时不用猜测摸索,仍然能做出赏心悦目的作品。(如下图)


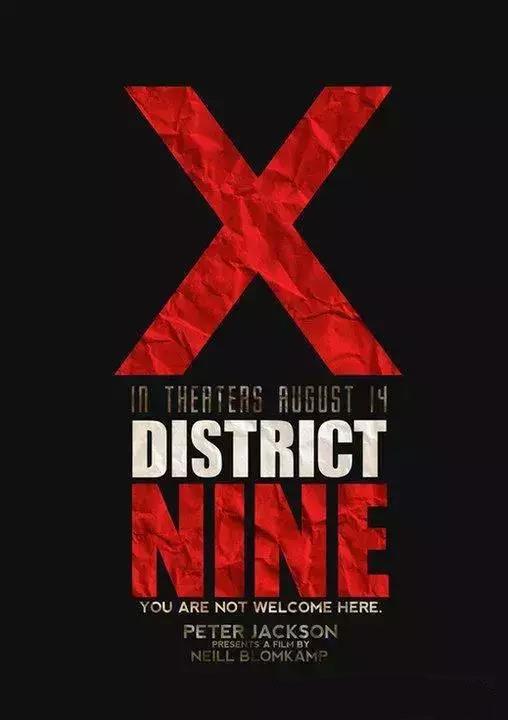
1.中心型排版
这个其实很好理解啦
就是把设计元素放在图片的最中


有木有感觉视线
都被图片中心的设计元素所吸引了呢
~没错!
就是利用了人们的视觉习惯
可以突出主体、聚焦视线
可以说是相当心机了~
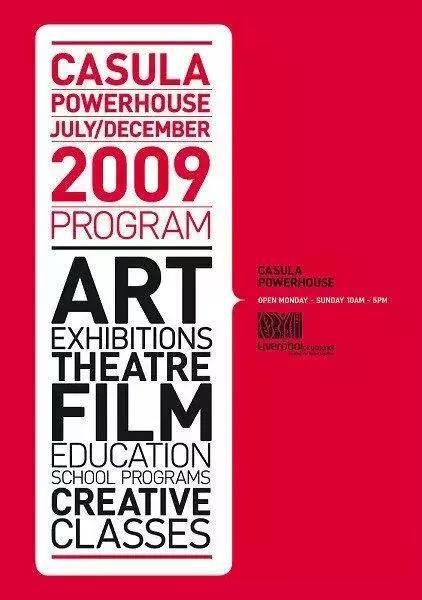
2.垂直式排版
这种排版方式简单易读
文字与图片在视觉效果下
自然形成了左右分割的形式
这也非常符合大众整体的阅读习惯


规整稳定、醒目大方
是垂直式排版的特点
小伙伴们千万不要加太多繁琐的装饰元素
否则不仅无法突出设计重点
还会让观者产生视觉疲劳之感
3.斜切型排版
顾名思义啦~
就是通过整体画面倾斜或是加入斜线的形式
做出的平面设计版式

起到了主导观者视线的作用
也能更加突出作品想要传达出的思想
还可以让呆板的画面变得活泼动感
视觉效果也是非常强的哦~


一定要注重画面的整体性
不然会显得非常凌乱且没有重点
4.框架型排版
这种排版方式在
海报设计与杂志设计中相当常见
主要制作手法就是将设计内容框起来

整体看上去非常舒服
很容易突出主题
也是非常简单的一种排版模式了
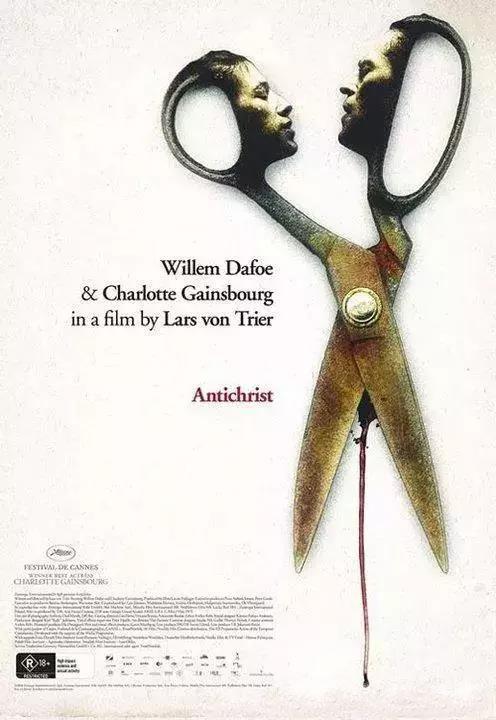
5.对称型排版
简单来说
这种排版就是设计图
可以沿着中轴线上下或者左右相互平行
图案可以相似甚至可以相同~

是不是看上去一目了然呢~
大多会给观众留下深刻的印象
设计画面变得更具稳定性
6.分割型排版
一般图片或是文字较多的时候
使用分割型排版的方式肯定不会出错~

特点就是主次分明
对比感强

不过需要注意的是
可不是随便把图片贴上去就行了
还要注意平面设计的整体性
否则会造成视觉混乱的效果
7.满版型排版
通过大面积的元素来
传达设计主题中的信息就是满版型设计~
最为直观和强烈的视觉刺激

这种方式可以
刺激观者的视觉神经
还能使画面更加均衡和协调
可以说是一举两得呢~

不知道小伙伴们
有没有get到
一些平面设计中的技巧呢~
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫