今天给大家分享如何制作顶部导航栏,enjoy~
当设计者使用导航或者自定义一些导航结构时,请注意:
一、交互方式分析
- 尽可能提供标识、上下文线索,避免用户迷路;
- 保持导航样式和行为一致或者减少导航数量,降低用户学习成本;
- 尽可能减少页面间的跳转(例如:一个常见任务需要多个页面跳转时,请减少至一到两次),让用户移动距离保持简短。
- 一级类目建议在 2-7 个以内。标题长度长 2-6 个。
(1)当鼠标的悬浮、点击选中时,导航字体颜色由【浅灰色】变为【白色】。
(2)鼠标点击选中时,高亮条移动到相应位置,且由小变大。
(3)鼠标移入个人中心,【子菜单】先下拉弹出显示;鼠标移出个人中心,【子菜单】上拉隐藏;
二、交互讲解一:鼠标的悬浮、点击选中(1)选顶部栏所有菜单选项,在其【属性】栏中的交互样式,设置鼠标悬浮和选中时,字体颜色的变化,颜色设置为白色#ffffff。
(2)设置选项组名称,暂命名为:顶部;(这是为了实现导航只选中一个的效果)
三、交互讲解二:高亮条移动
1、高亮条的移动,主要是利用元件的隐藏位移及显示;
2、选中某一个导航菜单,选择【鼠标点击时】交互事件,添加隐藏事件,勾选【高亮】;
3、设置【高亮】矩形的宽度尺寸为2,锚点为中心,主要是使其变小;如下:
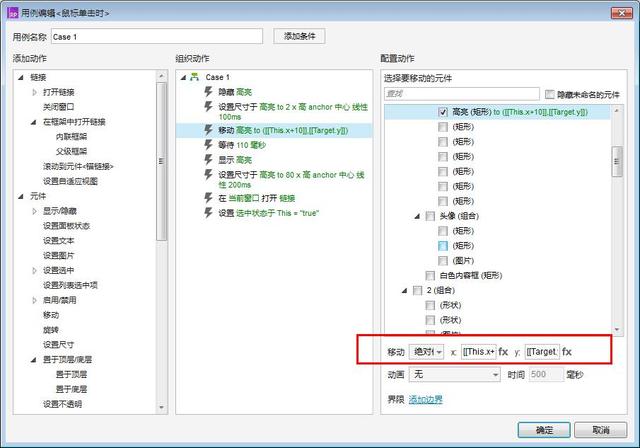
4、移动【高亮】至绝对位置,X轴[[This.x 10]]、Y轴[[Target.y]];如下图所示:
5、添加等待事件,事件110毫秒;
6、设置【高亮】矩形的宽度尺寸为80,主要是使其变大;同上;
7、设置当前元件This为选中状态true;
详细交互事件如下所示:
四、交互讲解三:个人中心子菜单弹出
选中【个人中心】,添加【鼠标移入时】事件:选中【子导航】,可见性设置为【显示】效果,动画为:向下滑动,时间:200秒,切记,更多选项为:弹出效果。
如下所示:
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。
axure面板使用技巧
作者: 2051
•
•
阅读:11900
赞 ()
打赏
 微信扫一扫
微信扫一扫
 微信扫一扫
微信扫一扫