
图/文 Andrei Stefan
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。

1.设置文件
创建一个新文档,如图设置。

2.设置我们的图层
一旦我们创建了一个新文档,就可以将它分层,这样我们就可以创建一个漂亮、整洁的工作区,最终让我们一步一步地专注于插图的每个部分。所以,打开图层面板,创建六个图层,命名如下:
创建第一个图标
第1步
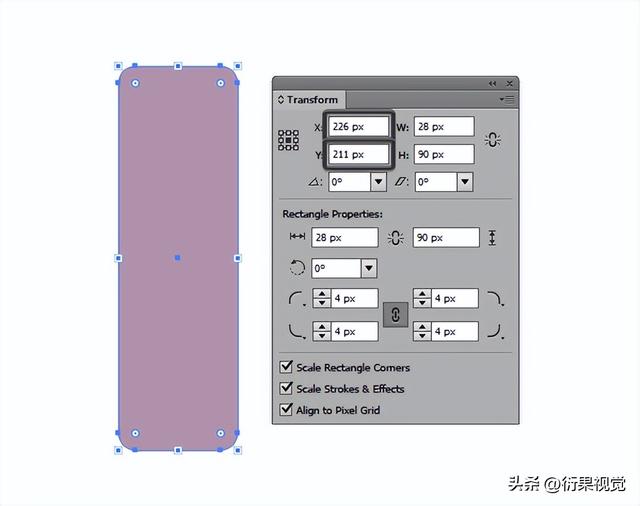
将自己定位在紫色图层上,并使用圆角矩形工具创建一个28 x 90 像素的形状,角半径为4 像素。接下来,使用“变换”面板中的以下坐标为形状着色并定位它:
#B392AC
- X : 226 像素
- Y : 211 像素

第2步
一旦你有了第一个形状,选择它,让我们通过对象>路径>偏移路径并在偏移字段中输入4像素来给它一个粗轮廓。

第 3 步
您可能已经注意到,我们现在在原始形状下方有偏移量,但我们需要更改其颜色,以使两者最终不会混合成一个形状。只需选择形状,然后将其颜色更改为更深的颜色。
#735D78

第4步
接下来创建一个较小的6 x 22 px矩形,角半径为1 px。使用然后水平居中为形状着色,将其与冰淇淋的轮廓部分对齐,确保将其放置在下方。
#F7D1CD

快速提示:如您所见,棒的顶部位于冰淇淋下方约4 px 处,这是轮廓本身的确切值。您可以通过切换到像素预览模式(Alt-Ctrl-Y 或View > Pixel Preview)来达到这种精度水平 ,这使您可以看到图稿下方的实际像素。

第 5 步
使用相同的Offset Path技巧给棒子一个轮廓,确保将其颜色更改为。
#735D78

第 6 步
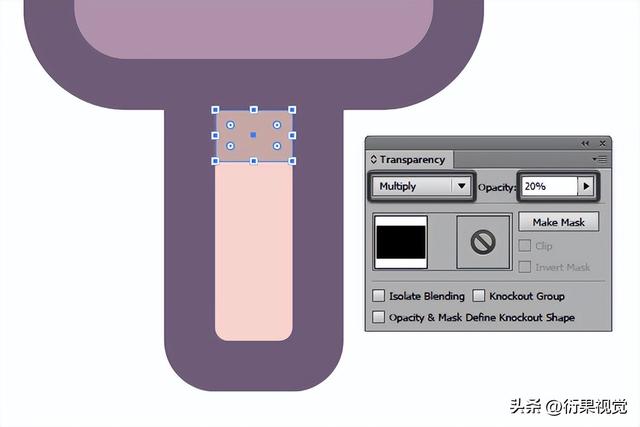
一旦我们有了基本形状,我们就可以开始添加一些细节。自从我们上次在操纵杆上工作以来,让我们从那里开始。使用矩形工具 (M),创建一个6 x 4 像素的形状,我们将其着色为黑色 ( )。由于这将充当阴影,我们将其混合模式更改为正片叠底,然后将其不透明度 降低到20%。
#000000

第 7 步
接下来,通过创建两个6 x 4 px矩形 ( ) 来添加两条对角线,我们将它们 彼此相距 4 px。然后,我们需要先使用直接选择工具 (A)选择正确的锚点,然后使用向上箭头键或右键单击 > 变换 > 移动 并输入将它们向上移动2 px来调整形状- 2 px进入垂直输入字段。最后将这两个组合并将它们放置在我们一步前创建的阴影旁边。
#735D78

第 8 步
向上移动,我们可以开始为冰淇淋添加一堆亮点。让我们从外部开始,首先创建内部部分(较轻的部分)的副本,然后在其顶部添加一个较小的24 x 86 px矩形和2 px 角半径(以浅红色表示)。
选择两个对象后,转到“路径查找器”面板并使用“减去正面”选项。这将在更大的形状中创建一个切口,然后我们可以将其用作实际的高光。

步骤 9
将生成的形状的颜色更改为白色 ( ),将其混合模式更改为柔光,并将其不透明度级别更改为40%。
#FFFFFF

第 10 步
使用矩形工具(M) , 创建两个白()矩形,一个较小的(20×4像素)和一个较高的(20×10像素),并且在该图标的上部分他们的位置。
#FFFFFF
然后,水平居中对齐它们的紫色形状之下,让你有一个缺口 14像素的轮廓和底部矩形,和另一间4 PX一个 两个白色的形状之间。

第 11 步
通过使用直接选择工具 (A)选择正确的锚点,然后将它们向上移动20 像素(右键单击 > 变换 > 移动 并在垂直输入字段中输入-20 像素)来调整两个高光。

第 12 步
由于高光需要有点透明,我们必须通过将它们的混合模式更改为柔光 并将它们的不透明度更改为60%来调整我们的。

第 13 步
现在我要向你展示一个小技巧(以防你还不知道)。如果将混合模式应用到一个对象,然后将其分组到另一个对象,则可以在该组本身上应用新的混合模式。整洁吧?
因此,让我们选择两个高光,将它们分组,然后从Transparency 面板中选择Overlay, 保持 Opacity 不变。
效果立即可见,因为它使图标更具活力,使其流行。

第 14 步
接下来,我们将通过添加小的彩色洒水开始向我们的第一个冰淇淋图标添加最终细节。使用矩形工具(M) , 绘制一串形状的,并在45°角旋转它们。
开始使用下面的颜色值进行装饰,以区分它们。
- 深紫色:
- #735D78
- 浅粉色:
- #F7D1CD
- 淡橙色:
- #F49AA1
在这一点上,您可能已经注意到洒在高光上,这是我们不想要的。要解决此问题,只需选择对角线和外部高光,然后 右键单击 > 排列 > 置于最前面。

第 15 步
完成添加洒水后,就该创建小星形高光了。首先使用椭圆工具 (L)创建一个12 x 12 像素的圆。然后,使用直接选择工具 (A),选择其顶部和左侧的锚点,然后按Delete将其删除。
移除锚点后,将剩余部分朝顶部放置并创建它的副本(Control-C > Control-F),垂直反射 (右键单击 > 变换 > 反射 > 垂直)。通过在它们之间添加一个4 x 4 像素的圆圈来分隔两个线段,确保线段与其中间锚点对齐。然后创建一个圆和边段的副本,并水平反射它们,在副本和原始形状之间添加两个圆。
选择线段,并将它们的所有锚点联合起来(选择锚点 > Control-J),这样你最终会得到一个封闭的形状。然后只需选择它和小圆圈并使用Pathfinder的 Unite功能。

第 16 步
创建两个更小的星形高光并将它们放在一起。选择所有三个后,转到透明度面板并将它们的混合模式更改为叠加,同时将其不透明度级别降低到80%。
完成后,将它们组合在一起(Control-G),并将它们放置在距离主轮廓顶部约18 px的图标上,在它们和右侧的距离之间仅留2 px的间隙大纲。

第 17 步
通过在它上面添加一个漂亮的渐变来完成图标。首先选择两个轮廓(冰淇淋和棒的轮廓)并创建每个轮廓的副本。然后选择重复项,将它们组合成一个形状,并应用具有以下属性的线性渐变:
- 左颜色:
- #00FF00
- 正确的颜色:
- #D4145A
- 角度:-90

第 18 步
由于渐变太难了,我们需要通过将其设置为Lighten 来调整其混合模式,同时将不透明度降低到50%。这会给我们一个漂亮的、平滑的发光效果。
最后,不要忘记选择图标的所有元素并将它们组合在一起,这样如果您碰巧移动图标本身,它们就不会丢失或错位。

创建第二个图标
第1步
移动到橙色层并使用矩形工具 (M)创建一个52 x 90 像素的形状,使用(1)对其进行着色。
#F49AA1
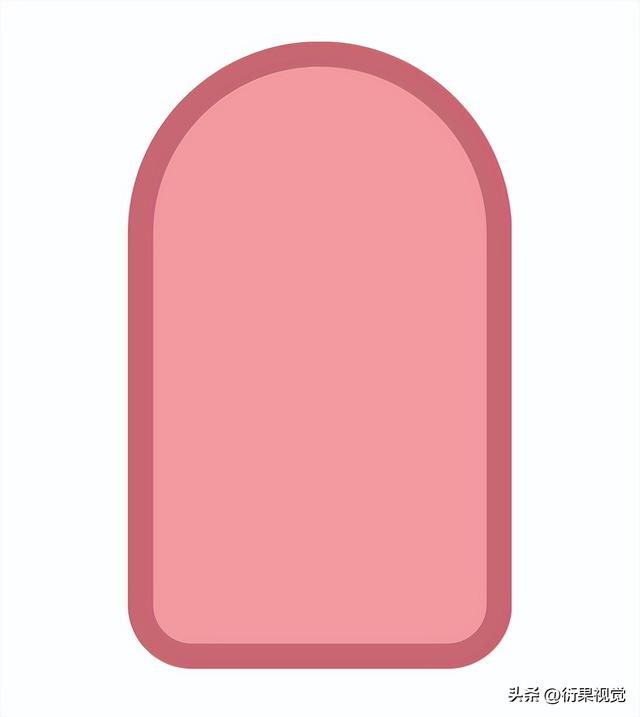
因为我们需要顶部和底部都是圆形的,所以我们将使用圆角效果来做到这一点。使用直接选择工具 (A), 选择底部锚点并通过转到效果 > 风格化 > 圆角并在半径输入字段 (2) 中输入值来为它们应用6 像素圆度 。然后选择顶部锚点并重复相同的过程,但这次给它们的圆度为26 像素(3)。

第2步
创建基本顶部形状后,就可以使用4 px的偏移路径为其添加轮廓,确保将生成的对象的颜色更改为.
#C96975

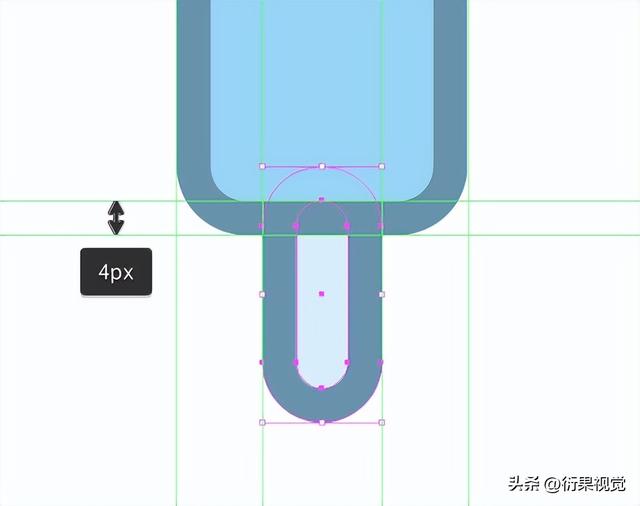
第 3 步
通过创建一个12 x 28 px矩形和6 px Corner Radius添加一个小棒。使用颜色为对象着色,然后使用偏移路径技巧创建一个4 像素的轮廓 ( ) ,确保将填充和轮廓都发送到冰淇淋的背面(右键单击 > 排列 > 发送到后面)。确保棒子正确定位在图标的中心,底部与之前创建的冰淇淋棒对齐。
#F7D1CD
#C96975

第4步
通过创建一个添加一些细节到冰淇淋棒12×4像素的阴影(,混合模式设置为乘,不透明度降低到20% )和一些小1×4像素圆角矩形带圆角半径的0.5像素。用小线块上色,然后将它们散布在冰淇淋棒的内部,确保阴影覆盖它们。此外,您可能想要选择形成棒的所有元素并将它们组合在一起(Control-G),这样它们就不会丢失。
#000000
#C96975

第 5 步
继续向上移动到图标的较高部分,通过重复相同的剪切过程,然后将生成的形状的混合模式设置为柔光,同时将其不透明度级别降低到30%,从而为冰淇淋提供全方位的高光。

第 6 步
通过创建两个白色 ( ) 矩形添加对角线高光,一个44 x 10 px和另一个44 x 4 px一个,然后我们将其定位到图标 (1) 的中心。使用“移动”功能,使用直接选择工具 (A)选择正确的锚点,然后将它们垂直移动-44 像素(2)。
#FFFFFF
将对象的混合 模式更改为柔光并将其不透明度级别降低到50% (3)。由于形状需要留在冰淇淋内部,每边留出大约2 像素的小间隙,我们需要通过创建一个44 x 82 像素的形状来掩盖矩形,该形状的圆角与下方较大的粉红色形状相似。
然后选择较大的形状和矩形, 右键单击>制作剪贴蒙版(4)。完成此操作后,亮点应该准备就绪 (5)。

第 7 步
一旦我们添加了对角线高光,我们就可以开始处理冰淇淋表面的小凹痕。首先使用圆角矩形工具并创建一个6 x 62 像素的形状 ( ),角半径为3 像素(1)。
#C96975
使用直接选择工具 (A), 选择并删除底部的锚点,然后按Ctrl-J为形状赋予一个平端 (2)。
接下来添加一个2 x 58 px矩形,顶部有1 px 角半径,并使用Pathfinder 的 Minus Front选项(3 和 4)创建一个切口。创建切口后,在底部腿上添加两个2 x 2 像素的圆圈,并将它们与拱形形状 (5) 结合起来。
创建另一个与前一个 (6) 相同的2 x 58 像素形状,然后从其底部 (7 和 8)切出一个2 x 2 像素的圆圈。在缩进的顶部内部添加一个小阴影,然后选择所有元素并使用Ctrl-G 将它们组合在一起。

第 8 步
将缩进放置在冰淇淋图标上,然后创建三个副本,将它们向右间隔约4 像素。

步骤 9
一旦我们添加了缩进,我们现在可以从上一个图标中获取星形高光的副本 ( Ctrl-C ) 并将它们粘贴 ( Ctrl-F ) 到我们当前正在处理的那个上。

第 10 步
通过添加具有以下属性的线性渐变来完成图标:
- 左颜色:
- #00FF00
- 正确的颜色:
- #D4145A
- 角度:-90
- 混合模式:颜色加深
- 不透明度:20%

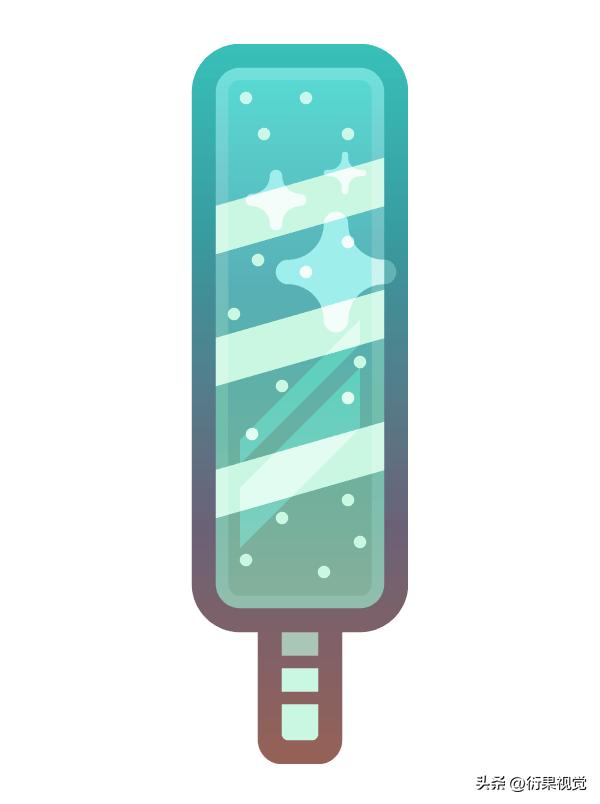
创建第三个图标
第1步
与往常一样,确保您位于正确的图层(在本例中为绿色图层)并创建第一个图标的副本并将其粘贴到此处,以便副本和第二个图标之间有40 像素的间隙.

第2步
取消组合图标的所有元素(右键单击> 取消组合),然后通过选择然后按Delete (1)来删除 渐变。在我们删除内容的同时,您还可以去掉小棒子 (3) 上的小洒水 (2) 和对角线。
现在让我们通过改变颜色来稍微改变一下。选择较大的轮廓和棒状轮廓,并使用 为它们着色。使用用于冰淇淋的灌装和对棒的填充。此时 (4) 我们的小图标应该看起来更像是来自另一个星球的甜蜜东西,这正是我们想要的。
#386150
#58B09C
#CAF7E2

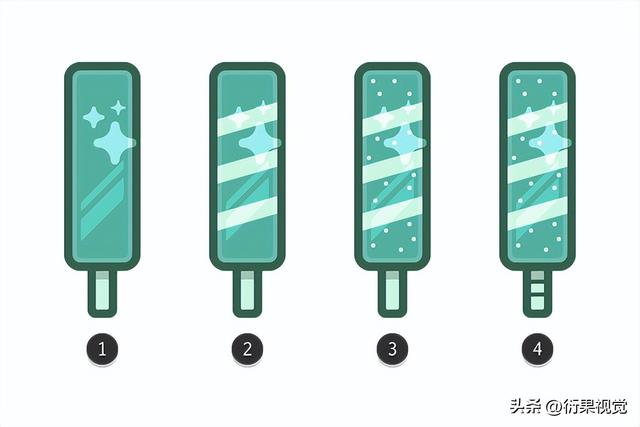
第 3 步
开始添加细节,例如斜条纹 ( ) (2)、小洒点 ( ) (3) 和两条12 x 4 px对角线 ( ) 的棒 (4)。
#CAF7E2
#CAF7E2
#386150
根据您对图标的组成元素进行分组的方式,您需要通过选择然后右键单击 > 排列 >置于前面,将高光置于其他所有内容的前面。
定位好所有内容后,不要忘记使用Control-G重新组合元素。

第4步
通过使用以下设置添加平滑的线性渐变来完成图标:
- 左颜色:
- #00FFFF
- 正确的颜色:
- #D4145A
- 角度:-90
- 混合模式:变亮
- 不透明度:60%

创建第四个图标
第1步
向上移动到巧克力层,使用圆角矩形工具创建一个28 x 18 像素的形状,角半径为2 像素。使用颜色 ,然后将其放置在第一个图标下方约40 像素处。
#A07F7F

第2步
选择新创建的形状后,转到“对象”>“路径”>“偏移路径”并为其指定4 像素的轮廓,以便我们保持平衡。将轮廓的颜色更改为 ,然后创建一个内部的全方位高光 ( ),就像我们之前对所有图标所做的那样,混合模式设置为柔光,不透明度设置为40%。
#785F5F
#FFFFFF
完成填充、轮廓和突出显示后,使用将元素组合在一起。

第 3 步
创建我们刚刚创建的图标部分的副本,方法是在按住Alt(创建副本)和Shift(直线拖动)的同时向底部拖动。
由于每个段都有一个轮廓,您应该尝试覆盖它们,这样最终填充之间不会出现巨大的间隙。我建议您打开 像素预览模式( Alt-Ctrl-Y ),以便尽可能精确。
创建第一个副本后,按Ctrl-D(复制)两次以创建其余的段。

第4步
使用 将第二和第四段颜色调整为稍微浅一点的颜色。
#BA9494

第 5 步
通过创建一个6 x 28 像素的矩形,角半径为1 像素,开始处理图标的棒。使用颜色,然后将其放置在最后一段下方,使其与轮廓的底部重叠。然后,用棒选择,给它一个偏移路径的4像素,改变所得到的形状的颜色来。
#F7D1CD
#785F5F

第 6 步
添加一个微妙的6 x 4 px阴影( Multiply 20%)到棒上,然后选择它的所有元素并使用Ctrl-G 将它们组合在一起。
#000000

第 7 步
由于此时我们已经布置了基本形状,我们可以开始添加细节。使用矩形工具 (M),创建一堆不同大小的形状,使用它们着色,然后按R(旋转)将它们旋转 45 度角,然后用鼠标向顶部拖动。
#785F5F
将小装饰件组合在一起 ( Ctrl-G ),并将一组放在第一个冰淇淋部分 (2) 上,将另一组放在第三个 (3) 上。
完成后,您可以添加对角线高光 (4) 并选择它们和全方位高光,并将它们放在洒水器前面。

第 8 步
从第一个图标中获取星形高光的副本,并将它们放置在我们当前图标的顶部。

步骤 9
通过添加具有以下属性的暖线性渐变来完成图标:
- 左颜色:
- #FFFF00
- 正确的颜色:
- #C1272D
- 角度:-90
- 混合模式:强光
- 不透明度:20%

创建第五个图标
第1步
将自己放在双层上,然后使用矩形工具(M)创建一个26 x 90 像素的形状,我们将使用.
#9CD6F2
使用直接选择工具 (A),选择其底部锚点并应用4 px (2)的圆角效果。然后对顶部锚点执行相同操作,将它们设置为13 像素(3)的更高值,以获得整体感觉。

第2步
调整好形状后,给它一个4 px 的轮廓 ( ),然后将两者与之前创建的图标的右侧对齐,并在它们之间留出40 px的间隙。
#6B94A8

第 3 步
通过创建一个6 x 22 px圆角矩形和3 px Corner Radius在冰淇淋下面添加小棒。使用(1)为形状着色,然后为其指定4 px ( ) (2)的轮廓。
#D9F0F9
#6B94A8
将棒放置在图标下方,使填充部分与冰淇淋的底部轮廓重叠。

第4步
向棒添加一些细节,例如点状洒水 ( ),以及我们应用于所有其他图标的6 x 4 像素微妙阴影。
#6B94A8

第 5 步
由于这个图标是一个双棒冰淇淋,我们现在可以使用我们在此之前创建的元素并使用它们来创建第二部分。
为此,只需选择所有元素,然后在按住Alt (复制)和Shift(直线拖动)的同时向右拖动。确保您打开了像素预览(Ctrl-Alt-Y),以便您可以确保两个的主要轮廓重叠。

第 6 步
由于我们希望将两个冰淇淋段的填充部分粘合在一起,因此我们必须通过选择轮廓和棍子将它们发送到后面,然后右键单击 > 排列 > 发送到后面。

第 7 步
开始添加所有小细节,例如全方位高光、对角线和星形高光。

第 8 步
最后使用以下值添加一个漂亮的线性渐变:
- 左颜色:
- #00FF00
- 正确的颜色:
- #D4145A
- 角度:-90
- 混合模式:相乘
- 不透明度:10%

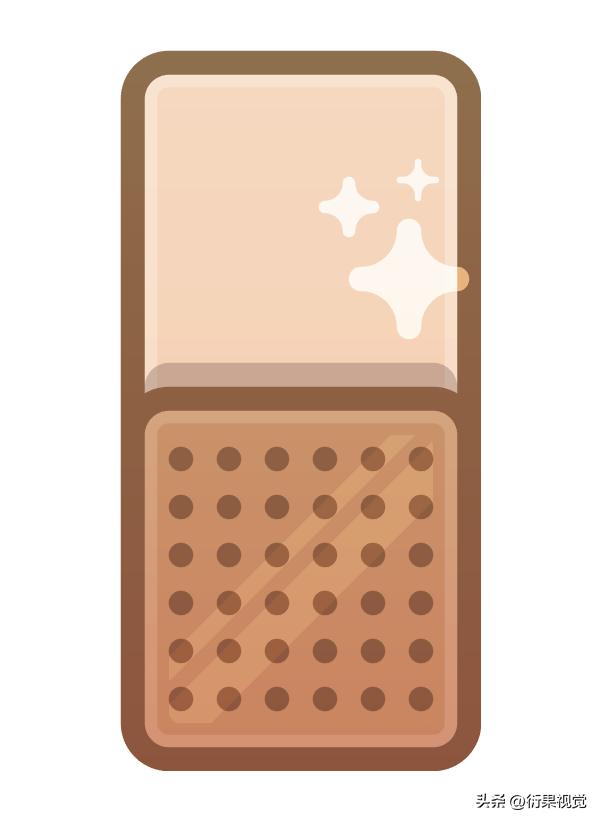
创建最后一个图标
步骤1
移动到最后一层,饼干层,使用圆角矩形工具创建一个52 x 112 像素的形状,角半径为4 像素。
使用颜色为对象着色 ,然后应用4 px的偏移路径效果为其提供轮廓 ( )。
#F4D5BD
#806347
创建两个元素后,将它们定位在先前创建的图标的右侧,在它们之间留出28 像素的间隙。

第2步
现在添加全方位高光,因为我们将有一堆元素最终会与图标的这一部分重叠。使用白色 ( ) 作为颜色,并将混合模式设置为柔光,同时将不透明度级别保持在60% 左右。
#FFFFFF

第 3 步
使用圆角矩形工具创建一个较小的52 x 56 px对象,我们将使用4 px 角半径为它着色。
#C4976E
然后,选择形状并对其应用4 px的偏移路径效果,并使用 为结果轮廓着色。
#806347
水平居中 将两者与我们刚才创建的较大轮廓对齐,确保将它们放置在底部。

第4步
通过创建一堆4 x 4 px圆圈 ( ) (2),然后添加全方位高光 (3),然后是对角线 (4) 和星形 (5),开始处理细节,最后是一个微妙的阴影(6)。
#806347

第 5 步
正如您现在可能已经习惯的那样,我们将通过在其顶部添加一个甜美的线性渐变来完成图标。要正确使用,请使用以下值:
- 左颜色:
- #C7B299
- 正确的颜色:
- #C1272D
- 角度:-90
- 混合模式:强光
- 不透明度:20%

至此就完成了。

〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫