最近,迷上了CSS3特效,空闲时间学一些小案例,非专业,爱好。不断学习也能掌握一些更为全面的html,css,JavaScript的知识,以小博大,从兴趣出发再掌握更多网页开发知识。闲言少叙,直接开怼。

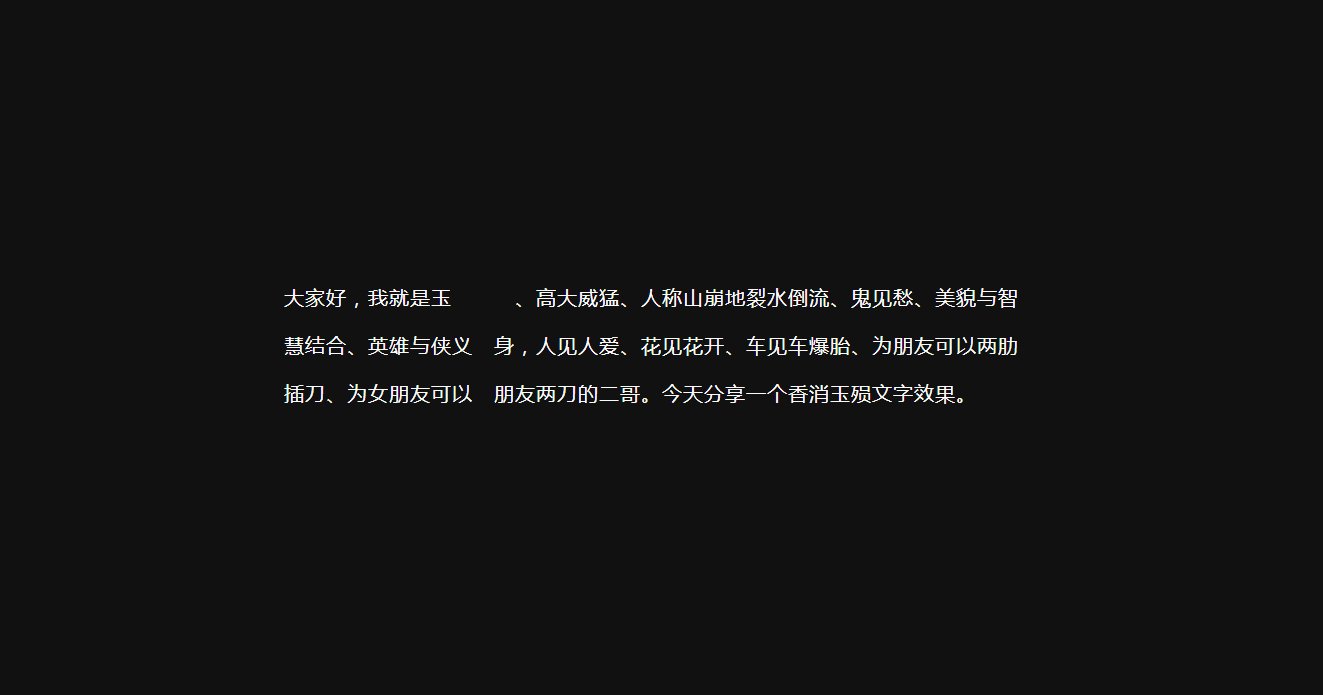
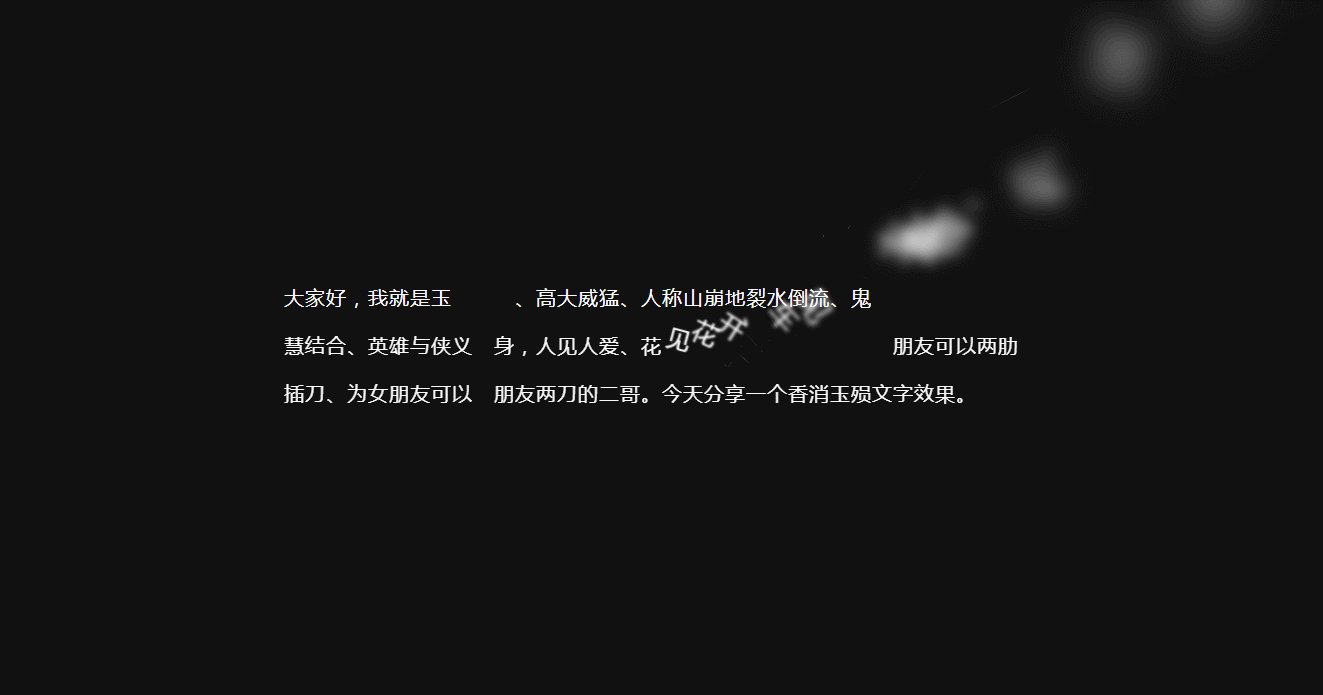
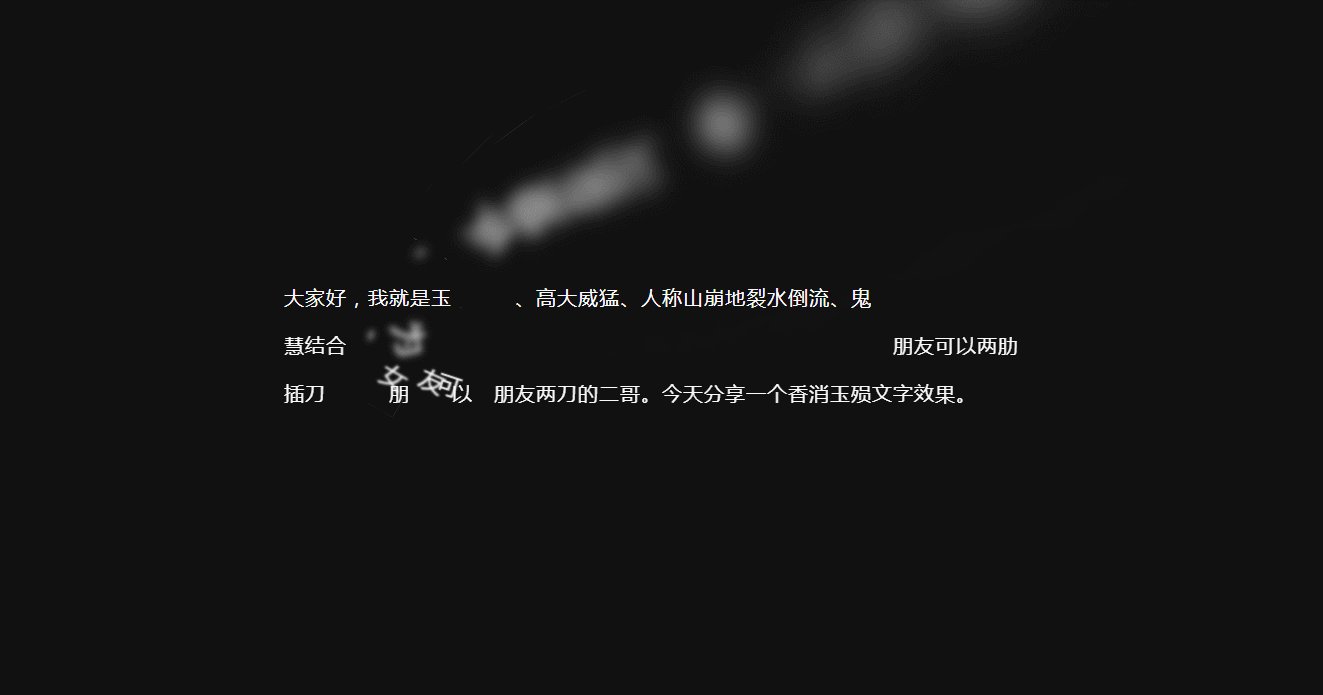
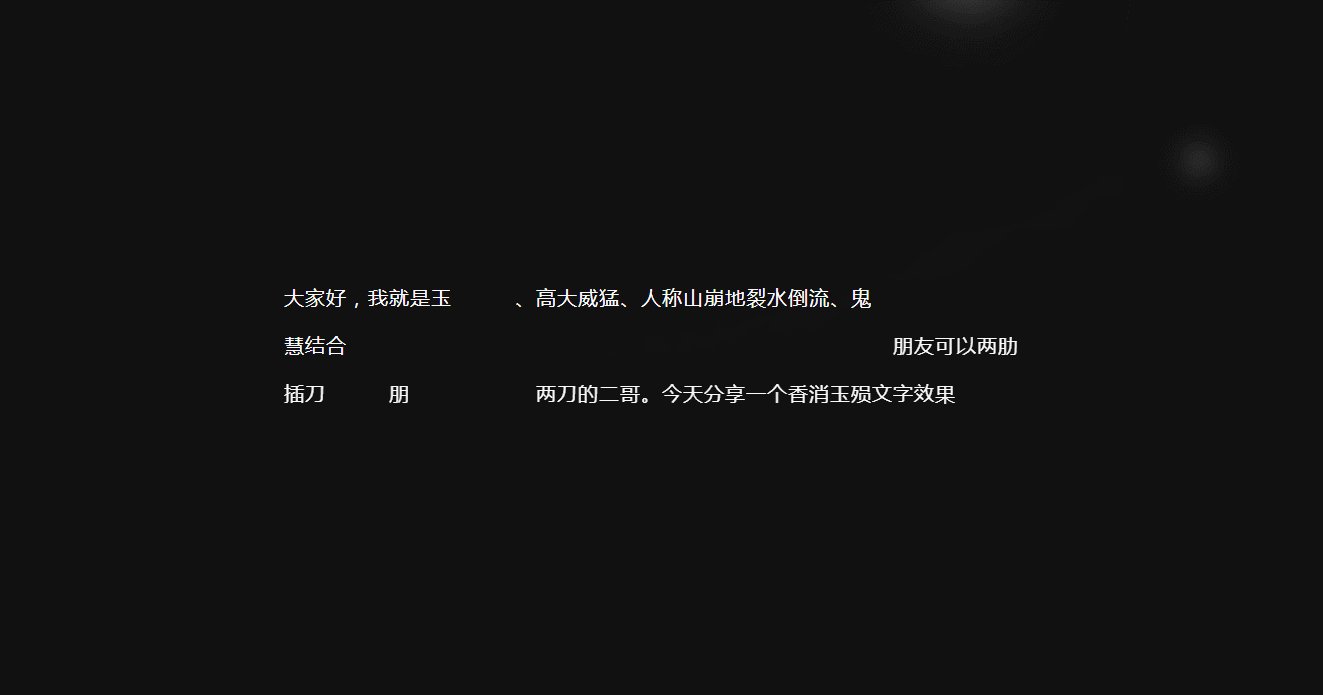
特效展示效果
第一步:
建两个文件,一个为index.html,一个为style.css。把style.css绑定到index.html文件头部进行关联。
第二步:
1、index.html文件输入简单代码。
<section>
<p class="text">
大家好,我就是玉树临风、高大威猛、人称山崩地裂水倒流、鬼见愁、美貌与智慧结合、英雄与侠义化身,人见人爱、花见花开、车见车爆胎、为朋友可以两肋插刀、为女朋友可以插朋友两刀的二哥。今天分享一个香消玉殒的文字效果。
</p>
</section>
其中文字可自行调整,当然要直接复制这段二哥也不介意。
2、style.css写全局样式和text样式
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
section{
position: relative;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
overflow:hidden;
background: #111;
}
section .text{
color: #fafafa;
max-width: 750px;
text-align: justify;
font-size: 20px;
line-height: 48px;
user-select: none;
letter-spacing: 1px;
}
第三步:
通过javascrip把text样式中的文字炸成一个一个的<span></span>标签。
在index.html写入JavaScript代码。
<script type="text/javascript">
// 把text文字大爆炸
const text = document.querySelector(".text");
text.innerHTML = text.textContent.replace(/S/g "<span>$&</span>");// 正则中的s为大写,不然炸不动
</script>

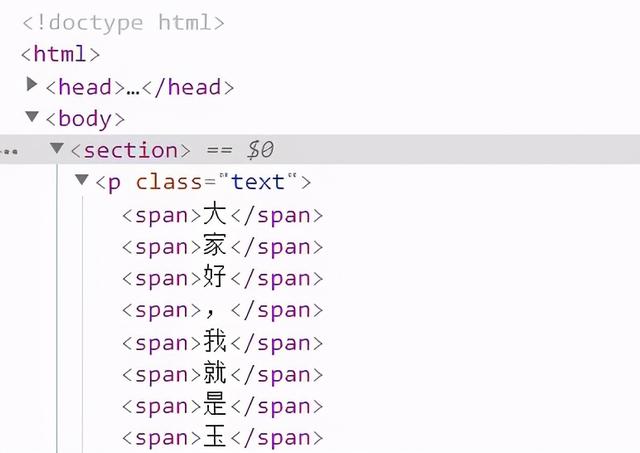
炸完之后的效果
第四步:
在style.css文件中写入span样式
section .text span{
position: relative;
cursor: pointer;
display: inline-block;
}
第五步:
在index.html中通过JavaScript在span中增加active样式
<script type="text/javascript">
// 把text文字大爆炸
const text = document.querySelector(".text");
text.innerHTML = text.textContent.replace(/S/g "<span>$&</span>");
const letters = document.querySelectorAll("span");
for (let i=0; i<letters.length; i ) {
letters[i].addEventListener("mouseover" function(){
letters[i].classList.add('active')
})
}
</script>
第六步:
这是见证奇迹的一步,在style.css样式中写入active样式和香消玉殒动画。
section .text span.active{
animation: smoker 4s linear forwards;
}
@keyframes smoker{
0%{
opacity: 1;
filter: blur(0);
transform: scale(1) translateX(0) translateY(0) rotate(0);
}
50%{
opacity: 1;
pointer-events: none;
}
100%{
opacity: 0;
filter: blur(20px);
transform: scale(8) translateX(300px) translateY(-300px) rotate(720deg);
}
}
总结:这里代码没有标注,如果初学者遇到了看不懂的属性或事件。可以复制搜索引擎查看相应的知识点,一次也许记不住,操作得多了就知道了。到最后还能举一反三,好多以前不理解的知识就会恍然大悟。
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫