本文为大家演示了,如何用Axure实现侧导航栏收缩、展开的效果,enjoy~

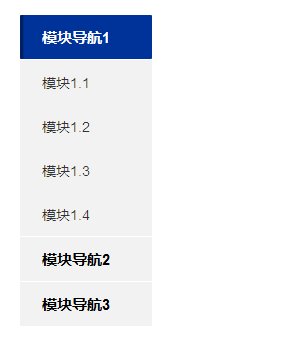
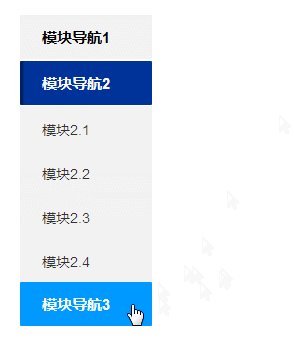
在web端的后台管理平台,我们经常看到这样的侧导航。

我们来简单模仿一下交互效果,此教程主要是运用动态面板的显隐和推拉动元件的效果:
一、页面布局
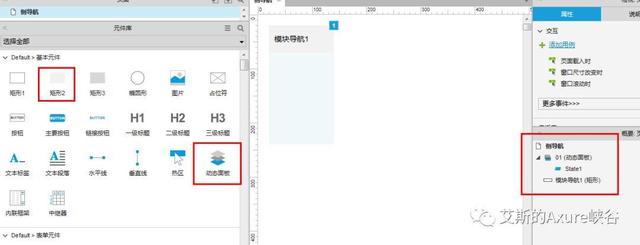
从左侧元件库拉入一个【矩形】作为【模块导航1】,一个【动态面板】作为【二级导航】,宽度设置为一样,如下:

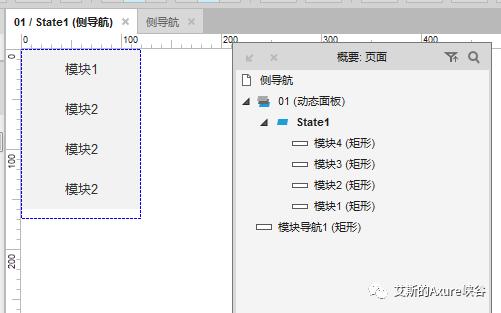
双击【动态面板01】,编辑【state1】,添加4个【矩形】作为展开的子导航。如下:

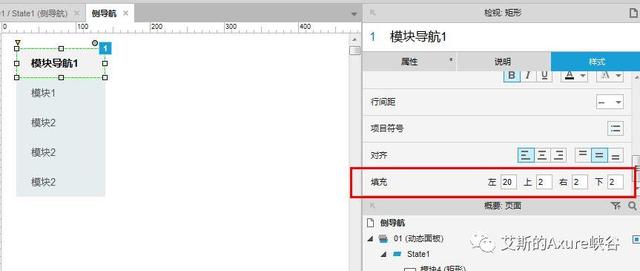
为了美观,可以让每个矩形的文字居左,距离左边20像素,选中矩形后,点击右侧的【样式】中的【填充】,【左】的值为20。

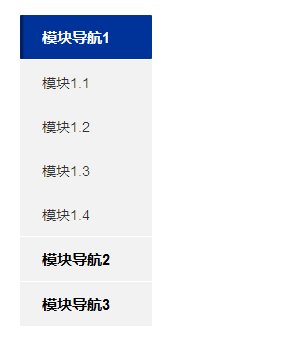
接下来,复制矩形【模块导航1】及动态面板【01】,并命名为矩形【模块导航1】和【模块导航2】,动态面板【02】和动态面板【03】,(切记:让【模块导航2】对齐在动态面板【01】下面,【模块导航3】对齐在【模块导航2】下面,然后,全部左对齐),最终排版效果如下:

二、添加交互
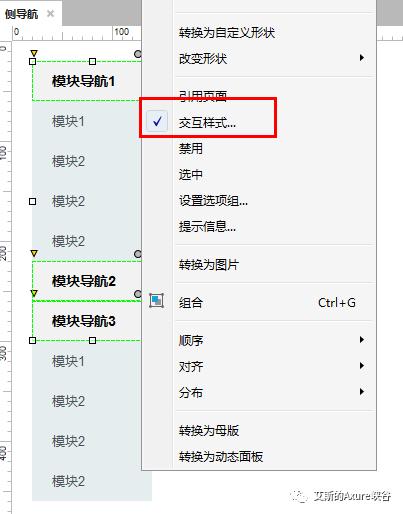
同时选中【模块导航1】、【模块导航2】、【模块导航3】,右键,点击【设置选项组】。(目的:是为了让模块之间的选中样式,点击选中其中一个,其它模块为不选中)。

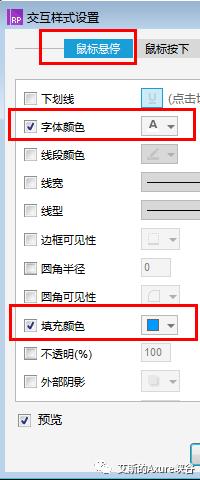
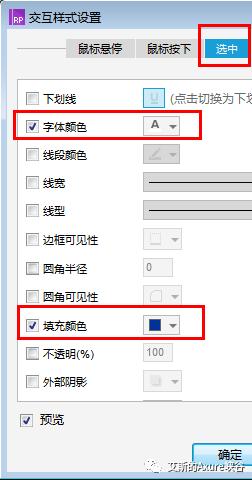
同样,选中其中的【交互样式】,添加【悬浮】和【选中】的交互样式,如下:



接下来,需要实现点击某个【模块导航】则展开其【二级导航】并收起其他【模块导航】的【二级导航】。
首先,将动态面板【02】、【03】设置为隐藏,由于页面初始加载时,【01】时处于默认展开状态,所以不隐藏。
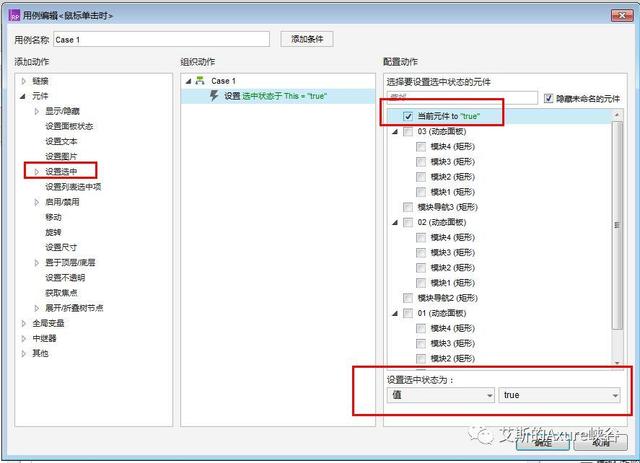
其次,给【模块导航1】添加【鼠标单击时】的交互效果,选择左侧的【元件】-》【设置选中】-》【当前元件】,设置如下:

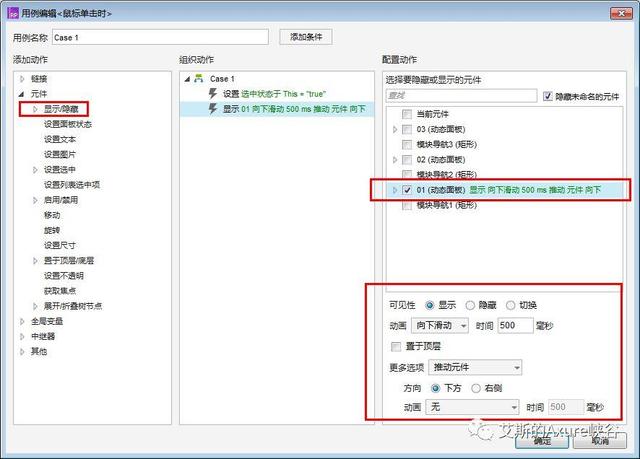
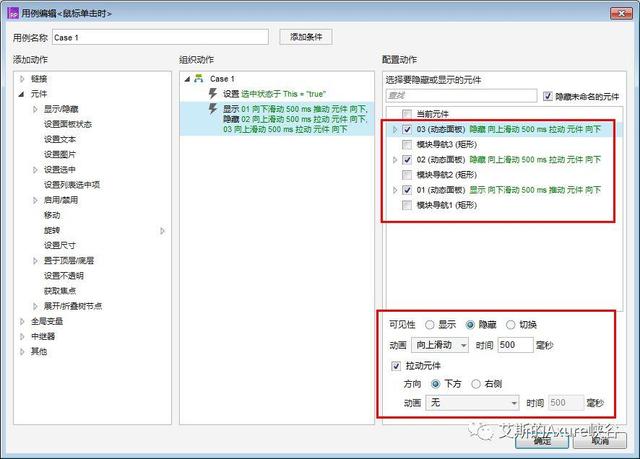
并选择左侧的【元件】-》【显示/隐藏】-》勾选【01】动态面板,可见性为“显示”,动画为“向下滑动”,500毫秒,更多选项为“推动元件”,方向为“下方”。设置如下:

再勾选【02】动态面板和【03】动态面板,可见性都为“隐藏”,动画为“向上滑动”,500毫秒,勾选“拉动元件”,方向为“下方”。设置如下:

同理,给【模块导航2】和【模块导航3】添加同样【鼠标单击时】的交互效事件。
三、交互细节调整
1. 切记:添加【鼠标单击时】的交互效果时,【模块导航2】则显示【02】动态面板,【模块导航3】则显示【03】动态面板。
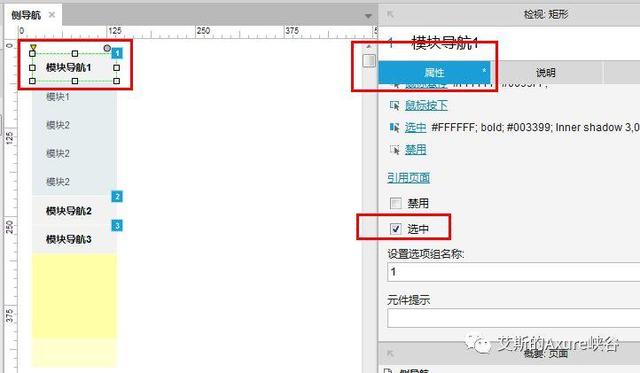
2. 由于初始加载页面时,【01】动态面板子导航是默认展示,因此,需要将【模块导航1】设置为【选中】状态。

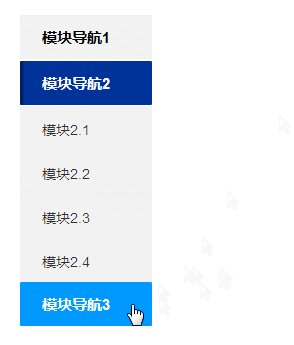
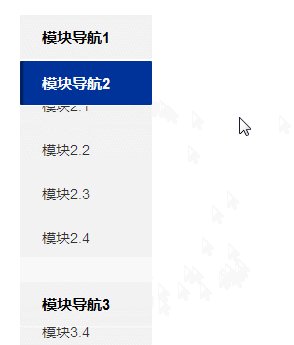
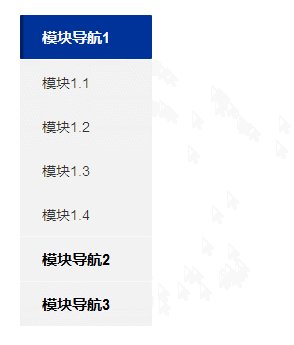
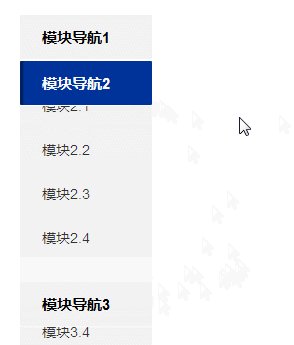
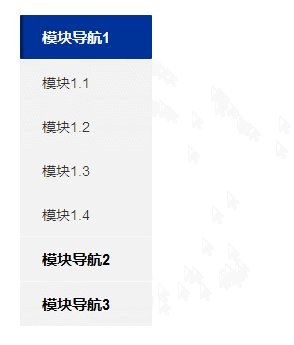
四、预览效果
欢迎大家留言评论,也可以留下你期待看到的交互效果。学习更多教程可以关注本人艾斯的Axure峡谷。
示例下载:
https://pan.baidu.com/s/1rJwmTc-xSM1JUVeulFZWkA
示例演示:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫