网上对于用PS做3D效果的教程有很多,映象中最简单最易操作的就是按住Alt键的同时再按方向键,这种方法简单粗暴,只不过效果不是很满意。这几天无意看到一个国外分享的制作方法,用心研究了一番,觉得出来的效果更好,可能过程会稍微麻烦点,但也值得一试。
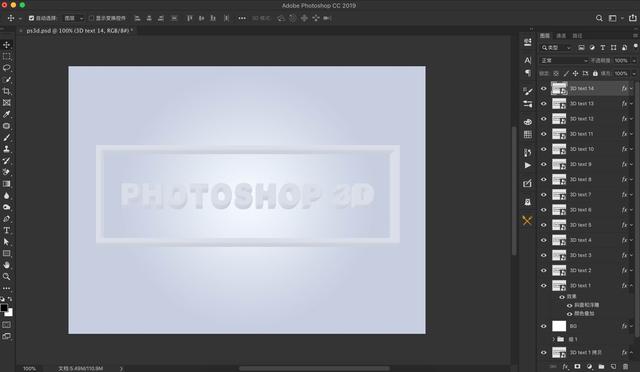
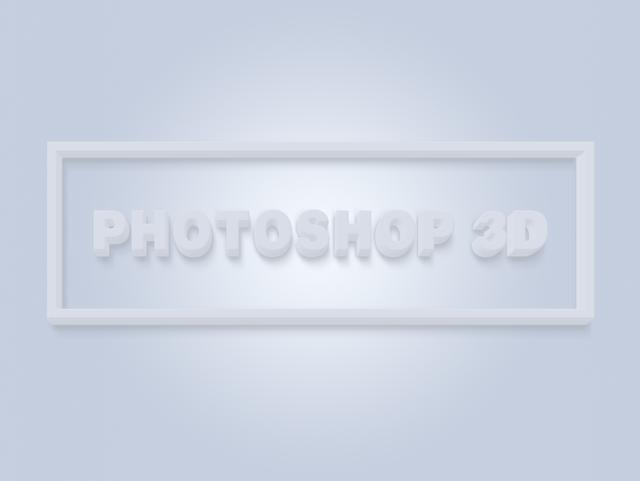
下面先来看看效果图:




步骤整起来。
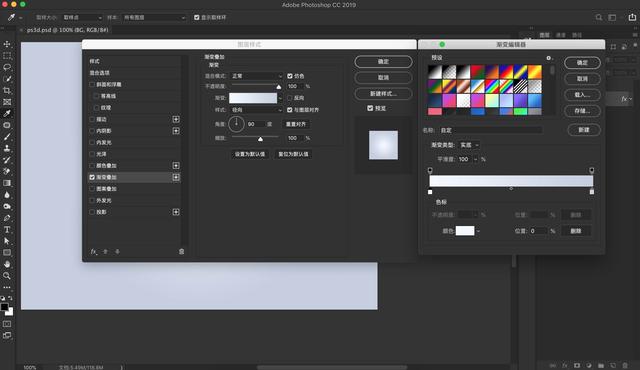
第一步:新建画布我这里设置的是1600x1200像素,大小可以随意。再填充一个径向渐变的背景,颜色:#f7fbff
到#c5cede,偏浅蓝色的感觉就行。

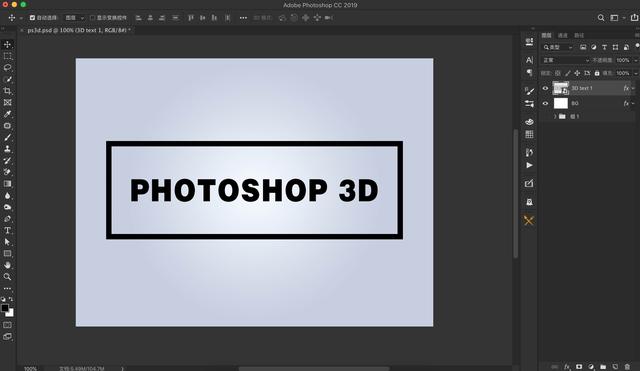
打文字,文字大小:120px,字体:体坛超黑简体。用矩形工具画个边框,颜色随意,后面都会调的,将文字和边框层打组,然后右键“转换为智能对象”,这里我命名为3d text 1。

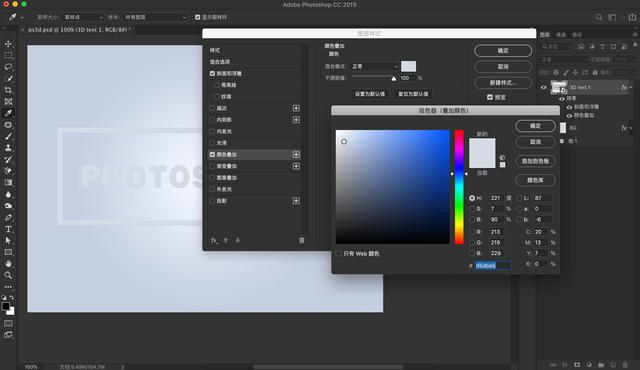
先来个颜色叠加,颜色:#d5dbe5,混合模式:正常。

再调个斜面和浮雕,高光模式颜色:#dddddd,阴影模式颜色:#b2b2b2,深度:25%。

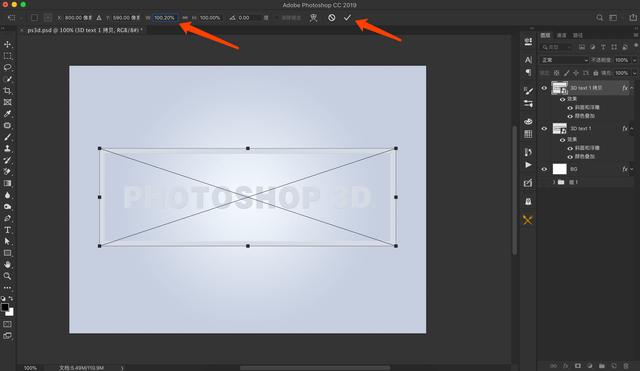
复制刚才的3d text 1图层-Ctrl J,向上走一像素,也就是向上的方向键↑按一下,然后自由变换Ctrl T,这时候要设置水平宽度,在顶部工具选项里输入100.20%,水平高度保持100%不变。设置好点击确认即可。

确认之后再复制一份上一步复制的图层,再按一次向上的箭头,再Ctrl T,改变水平宽度为100.40%,也就是每复制一个图层都向上走一个像素和加0.2的水平宽度。
这里我复制了14个图层,想要厚度厚一点就多复制图层,重复上面的复制步骤就对了。

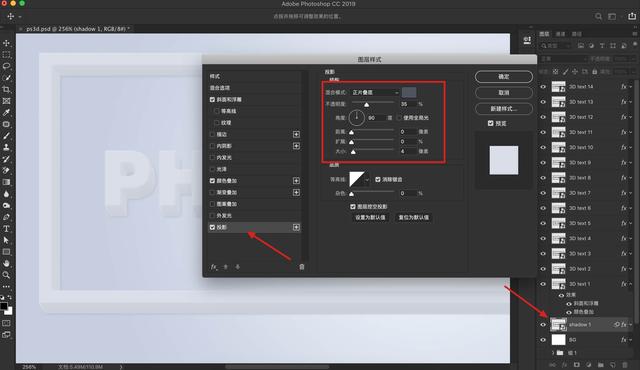
做投影就要复制最开始的那个图层了,也就是位于最底的图层-3d text 1,复制出来命名为shadow1,然后打开混合选项设置投影,投影颜色:#4f555f。其他参数如下图:

投影设置好之后给图层加高斯模糊,模糊值1.5即可:

再复制shadow1图层,命名为shadow 2,放在shadow1图层的下方,再设置图层投影。

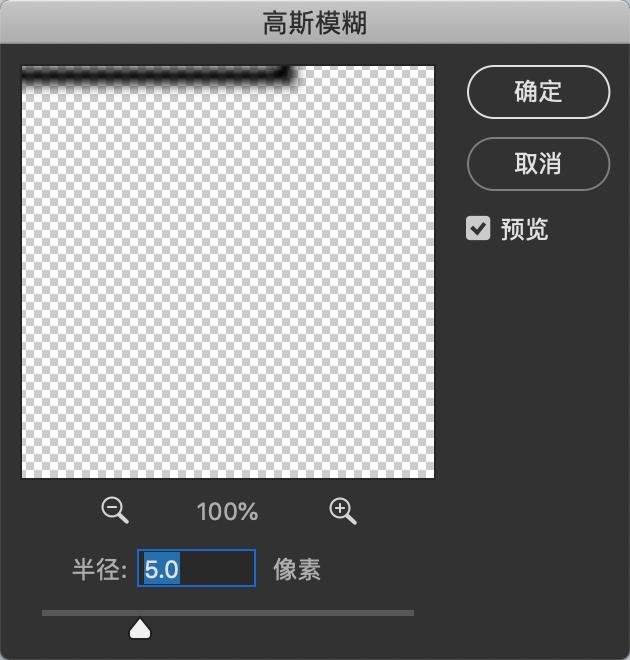
再加5个半径的高斯模糊:

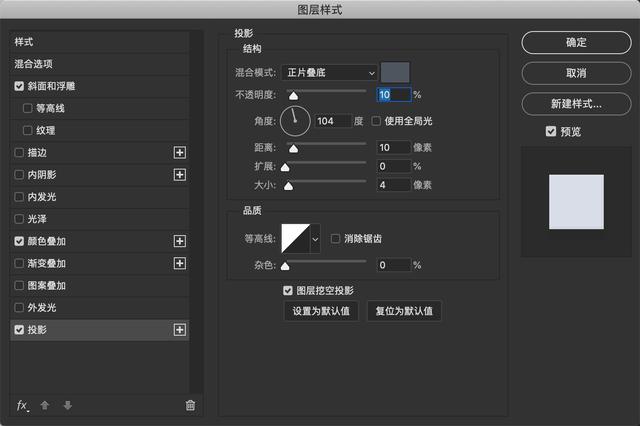
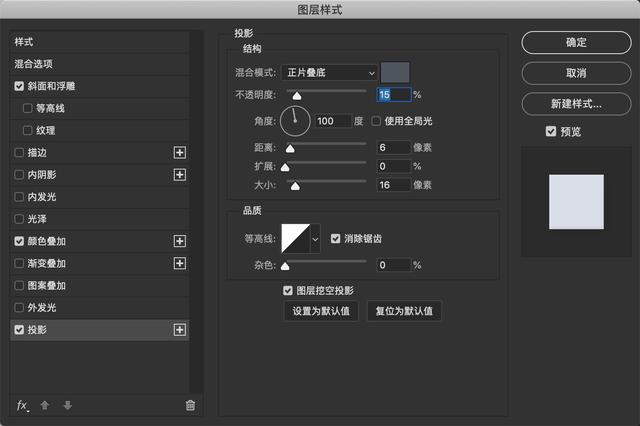
再复制一个投影图层,命名为shadow 3,去掉高斯模糊,只加投影,参数如下:

其实也就是加大一点投影的影响范围,到目前为止复制了三个投影,效果如下:

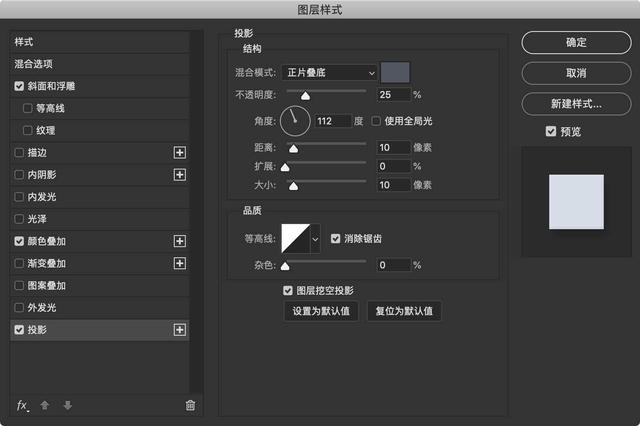
其实投影还没完,咱们再复制一层投影图层,命名为shadow 4。参数如下,角度112,距离和大小加大了点,这里调节角度是为了配合下一步做动感模糊,让投影有个斜度。

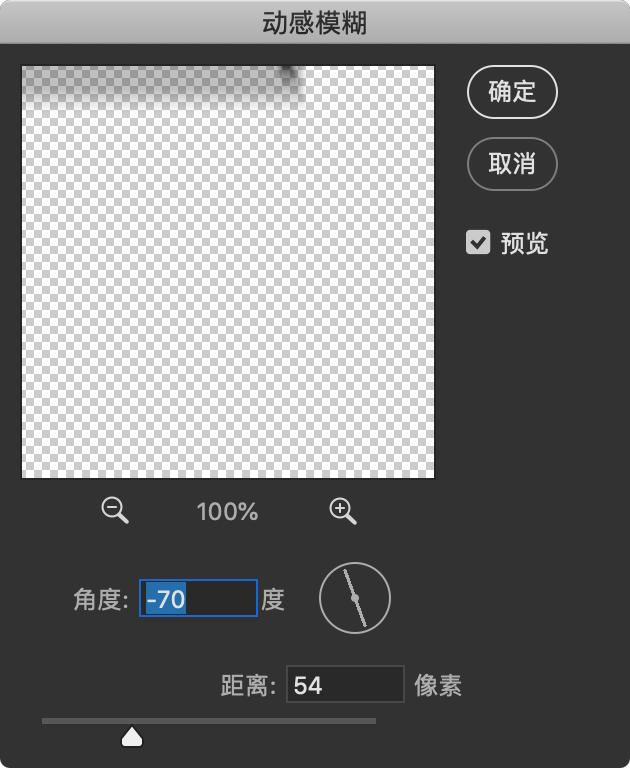
完成上面的投影后,再给shadow 4图层加动感模糊效果,注意这里不是高斯模糊了,滤镜菜单下——模糊——动感模糊,参数如下:

注意角度和距离不要太夸张,合适就行。到此效果如下:

3D里有个封顶的叫法,也就是现在我们要做一个顶层高亮的效果。
复制最顶层的图层,命名为top。然后添加混合选项效果。
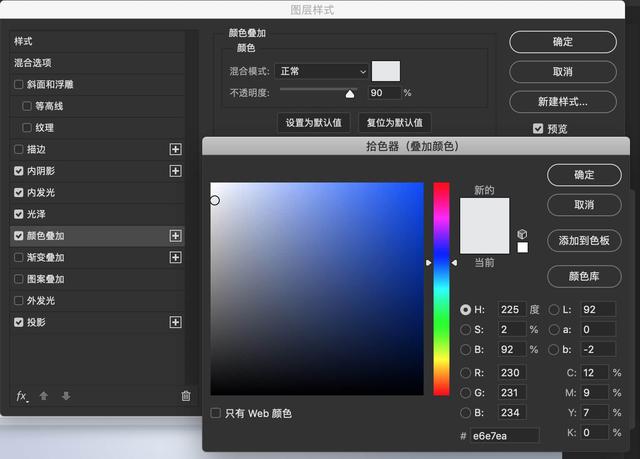
先来个颜色叠加:浅灰浅蓝的调子

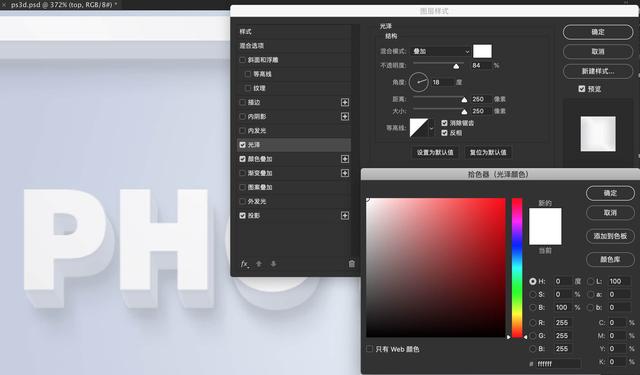
添加光泽:

内发光:

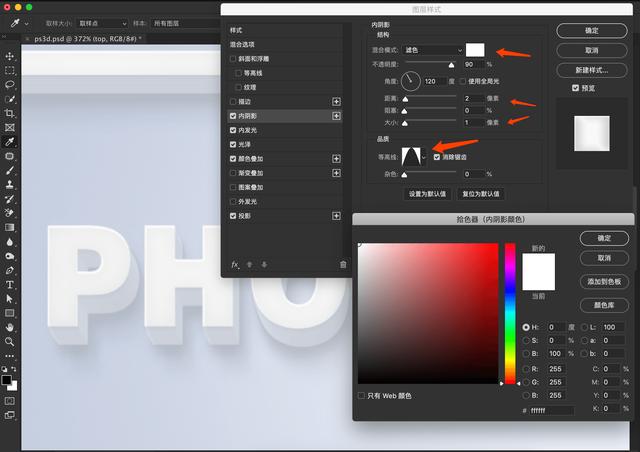
内阴影:

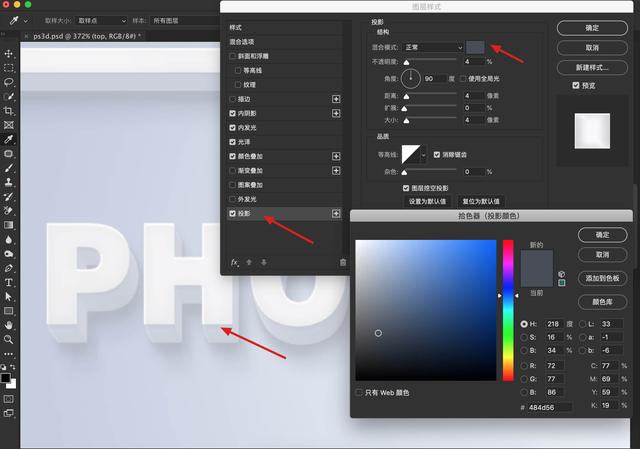
最后再加一点点投影:这是一个比较微妙的细节,只需要弱弱的加点就好了。

到此,就算大功告成了。

这时候想要改文字,只需要双击智能对象层,修改文案保存即可同步更改了,所以一开始要把文字和形状层打组转换为智能对象都是为了方便后期一起修改。至于调色的部分要么直接用渐变映射,要么给每个图层的颜色替换替换就可以了。
不知道大家对这个方法满意否,有兴趣的同学可以打开PS试试了,有不明白的地方欢迎留言or私信交流。
Thanks for watching!
〖特别声明〗:本文内容仅供参考,不做权威认证,如若验证其真实性,请咨询相关权威专业人士。如有侵犯您的原创版权或者图片、等版权权利请告知 wzz#tom.com,我们将尽快删除相关内容。

 微信扫一扫
微信扫一扫